最近のゲームは文字が小さすぎて文字が読めなぁい!
別に私は目が悪いわけではないんです。でもね、小さすぎでしょ。設定画面ならまだしも、次々と変わっていくテキストが小さいのは嫌がらせとしか思えません。ちゃんとユーザーのこと考えてゲーム作ってますか?
でかい文字を表示させるとフォントが汚い!
というわけで、大きいテキストを表示させるのを前提でUIを作っていたのですが、問題が。UnityデフォルトのText機能だとでかい文字が汚くなってしまうんです。※
※でかい文字でもある程度までキレイに表示する方法はあったのですが、試行錯誤している時点では気づいていなかったのでそのまま書いています。このあとに解決方法を書きます。
そして検索してみたところ、従来のText機能はレガシィ(つまり古い機能)になっていて、TextMeshProを使えと書いていました。いつの間にそうなったのか知りませんが、とりあえず従うことにします。
Unityってフォントを画像化する仕様なのね。
TextMeshProを使用するにあたって、初めて知ったのはUnityの仕様。
フォントファイルをそのまま突っ込んでも、一旦フォントを画像にレンダリングして、その上で表示させている様子。TextMeshProでもそれは同様で、従来のText機能と違うのは装飾できたり、レンダリング画像を8K解像度にできたりすること等。あとは拡大してもジャギーが出ないように処理してくれるみたい。
てっきり解像度無限大で描画できるもんだと思っていました。
TextMeshProを使ってみる。フォントのレンダリング。
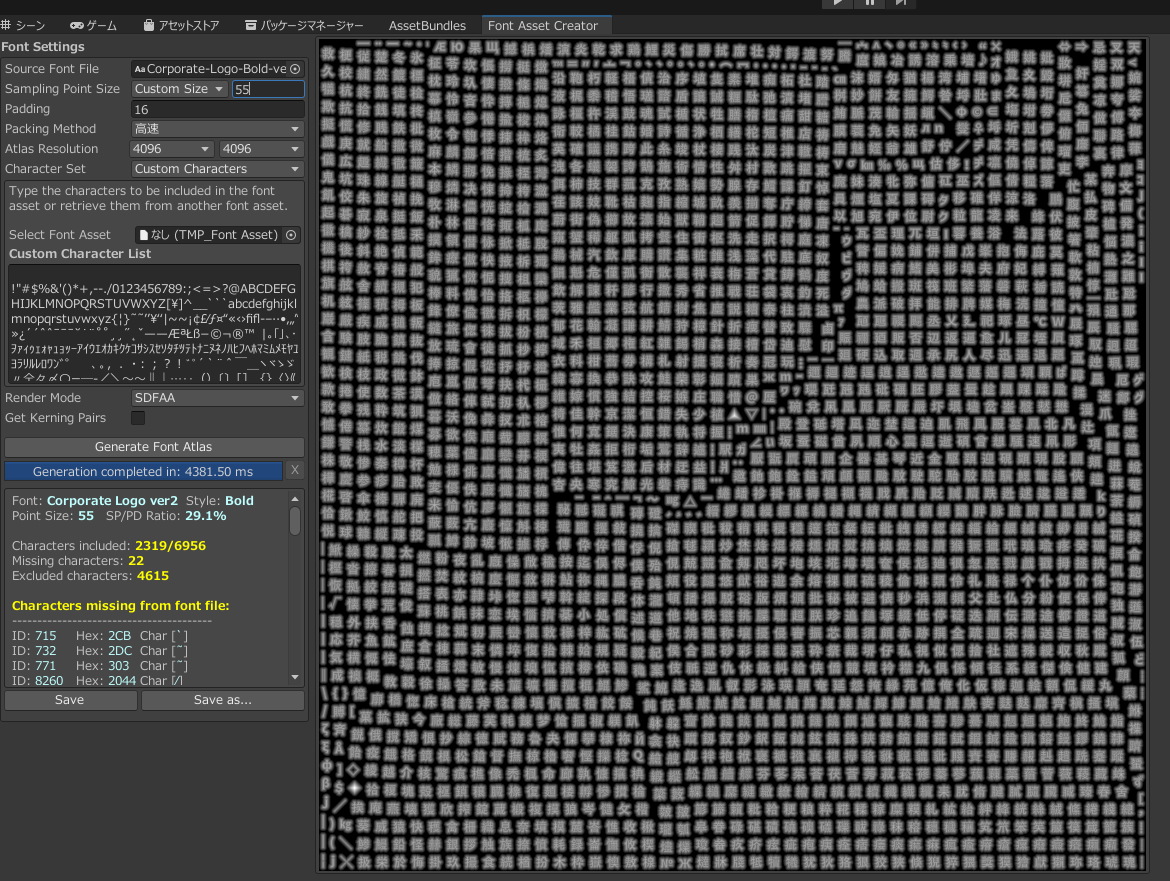
TextMeshProを使うにあたり、フォントを事前にレンダリングしておく必要があるみたいなのでレンダリングしてみます。
納得のいく文字クオリティの設定で4K解像度でレンダリングしてみましたが、7000文字の文字セットで4600文字もオーバーしてしまいました。8K解像度だと収まりますが、ファイルサイズが130MBとお話になりません。
そもそも全部の文字使わないよね。ダイナミックへ変更。
4K解像度のテクスチャでは2300文字が限度ですが、そもそも私の語彙力、そしてゲームの内容から言ってもそれほど文字は必要ありません。
とは言え事前に文字を限定するのはできないので、フォントの設定をダイナミックへ変更しました。これは、使った文字を動的にレンダリングして使うモードです。どうやらTextMeshProには比較的最近ついた機能のようです。
あれ?じゃあ従来のText機能もダイナミック使えたんじゃない?
そうです。従来のText機能もダイナミックが使えます。なので、単純にジャギーをなくすだけなら従来のText機能でも問題ありませんでした。
しかし、TextMeshProは装飾が良いのでそのまま使うことにしました。
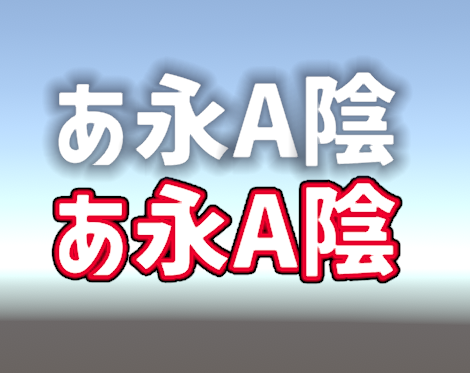
結果……でかい文字も綺麗で装飾した文字ができて満足。
TextMeshProで装飾したフォントです。これがリアルタイムでできるなら従来のText機能に戻る理由はないですね。
ただの白文字だと視認性が悪く、かと言ってアウトラインをつけるだけでは芸がないしカッコ悪いので、良い落とし所が見つかったと思います。




コメント