今回は自分が初心者の時ちょっとつまづいたFKとIKの関係について簡単に説明してみます。
あと、今回からちゃんとブログを書いてみよう、ということで自己流ではなくアフィブログみたいな型にはまったレイアウトで書くのをチャレンジしてます。当方もアフィブログっちゃそうなんですが、他のサイトには載ってない有益な情報提供できるよう頑張ります。
そもそもFKとIKとは
FKがForward Kinematicsで、IKがInverse Kinematicsの略です。
FKが1つ1つ関節を曲げていくストップモーションアニメ方式、IKが紐で引っ張って関節をコントロールする操り人形方式と認識するとお互いの役割がわかりやすいと思います。
FKとIKはFKが主役。IKは補助的役割。
タイトルにも書いた通りIKは補助的役割で、メインはFKです。
それは何故か?IKはリアルタイムで計算していて、ソフトウェアごとに設定が必要になり、設定を持ち越しできないからです。
IKにはどの程度関節が曲がるか、どこをターゲットとするのか、どう計算するのか、という情報が入っているのですが、これはソフトウェアごとに違います。
なので、BlenderでIKアニメ作ってUnityでもそのまま使おう、と思っても使えません。再度ソフトウェアで設定する必要があります。これが非常に煩わしい!FKならほぼそのまま使用できます。
じゃあ補助的役割ってなんなんだ?全部FKでやっちまえばいいじゃないか、と思うところですが、FKにも弱点はあります。
FKだけだと足の位置が地獄!
FKアニメーションの問題点を紹介しておきます。
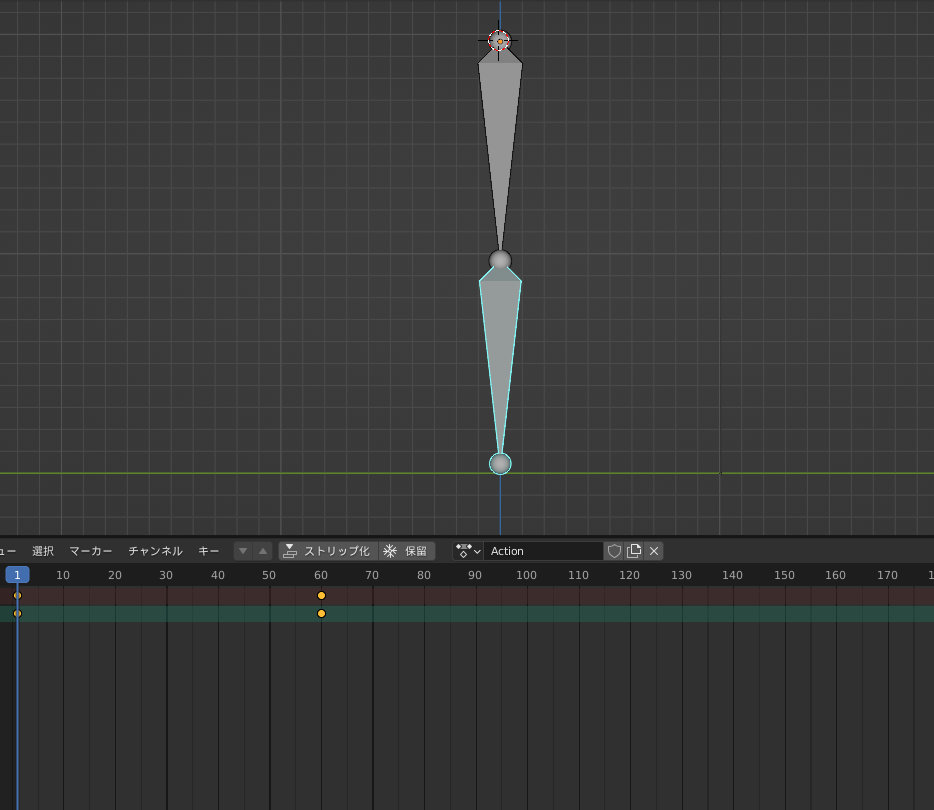
上の画像のボーンを足の関節だとします。真っ直ぐな状態からちょっとかがんだ状態を作ってみます。
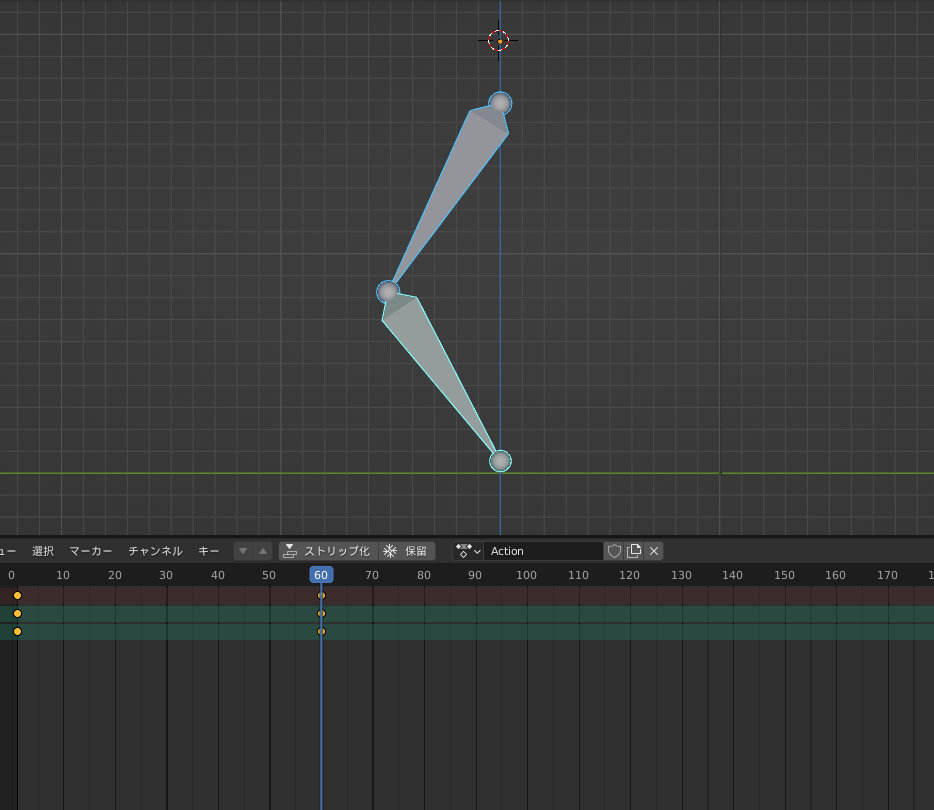
かがんだ状態を作りました。さて、アニメーションさせると中間地点はどのようになっているでしょうか?
概ね予想通りですが問題が。先の位置が変わってしまいました。これでは足が地面にめり込んでしまいます。FKアニメーションはあくまで中間地点を補間しているにすぎないのでこのような結果になります。
また、キャラクターのサイズは一定ではありません。キャラクターを変更するごとに位置がずれてしまうのです。
FKの弱点は細かい位置合わせができないことです。FKはリアルタイムで計算していないので、キャラクターのサイズや地面の位置を考慮して足や手の位置を合わせる、という芸当ができません。これをIKなしで修正しようとすると大変です。
双方の弱点を補うと、FKで制作したアニメーションを使用し、キャラクターのサイズ感に合わせIKで手や足の位置を修正する、という使い方がベストになります。
また、アニメーション作成時もIKでコントロールしたほうが簡単なので、IKで作成した部分をベイク(IKと同一の状態になるようFKに変換)してFKにします。
操作性が良いIKでアニメーションを作り、ソフトウェア間で使いまわししやすいようにFK化するというわけです。
手っ取り早く理解するためのワークフロー
以上のことを簡単にワークフローにするとこのようになります。
FK(アニメーション)とIK(アニメーション制作補助)
↓ベイク(変換)
FK(アニメーション)
↓3DCGソフトウェアからゲームエンジンへ
FK(アニメーション)+IK(位置合わせ、ただし面倒くさいので最小限にする)
まとめ
IKを使う場面はFKの弱点を補うときだけ!
これさえわかればソフトウェアが何をしているか、何ができないのか理解が深まる思います。





コメント