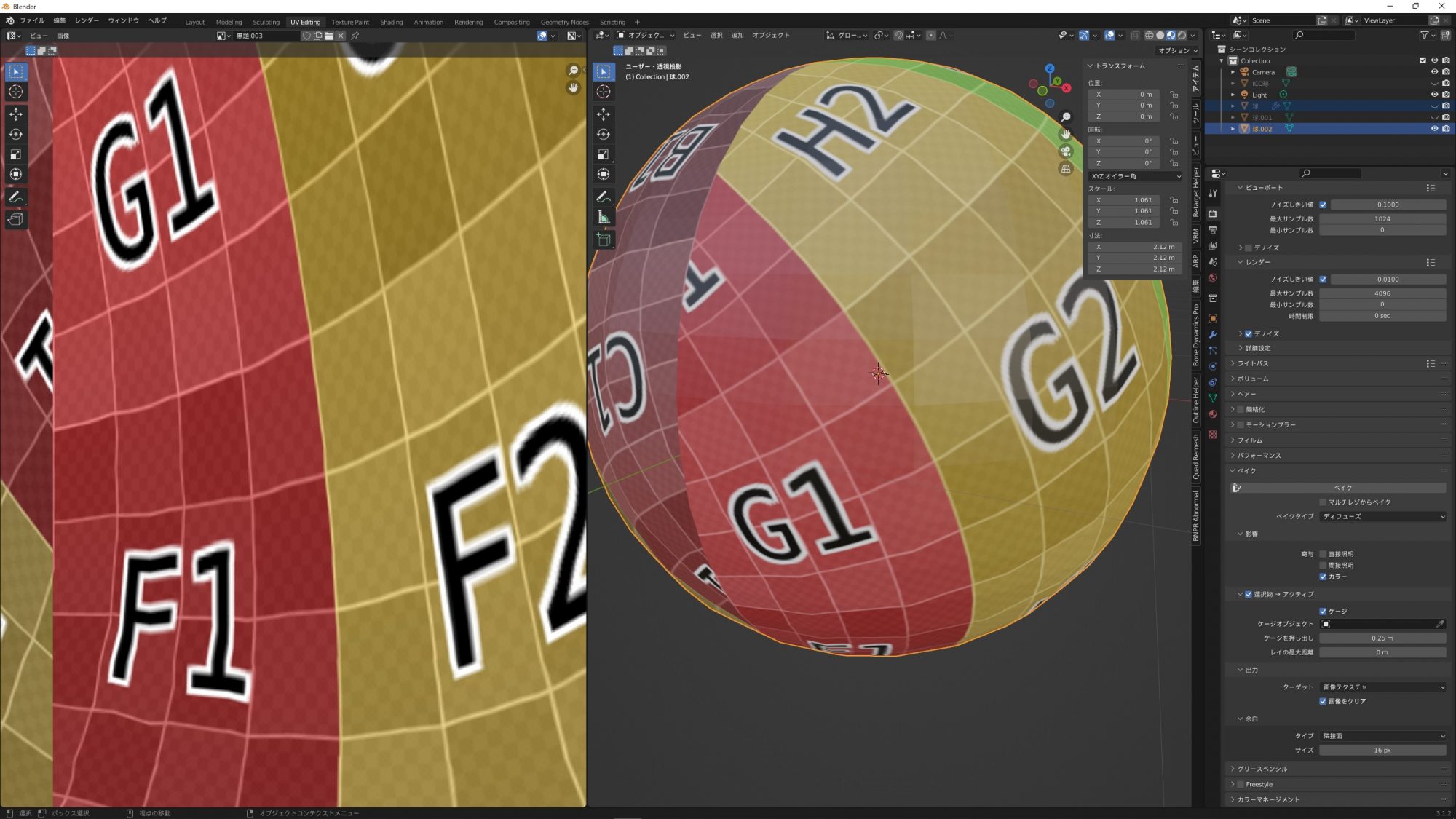
テクスチャは基本的にそのまま利用できたほうが良いので、UVの方を変形させる方が良いです。その方法はこちら。
今回のテクスチャベイクは、例えばA作品用のテクスチャMODをB作品のメッシュMOD用に移植したい!なんて時に使います。当然、自分で移植するとはいえ配布する際は著作権に注意。
メッシュの形は大体同じにしておく
今回はもとからUV以外はほぼ同じ形状のメッシュを使用しますが、普通はそうではありません。しかし、人体など構造自体はほとんど同じなので、メッシュを変形させて同じような形にすることは可能です。ベイクさせるにあたり、同じような形にしておく必要があります。
転送元メッシュがローポリの場合、サブディビジョンサーフェスモディファイア等でハイポリにしておく
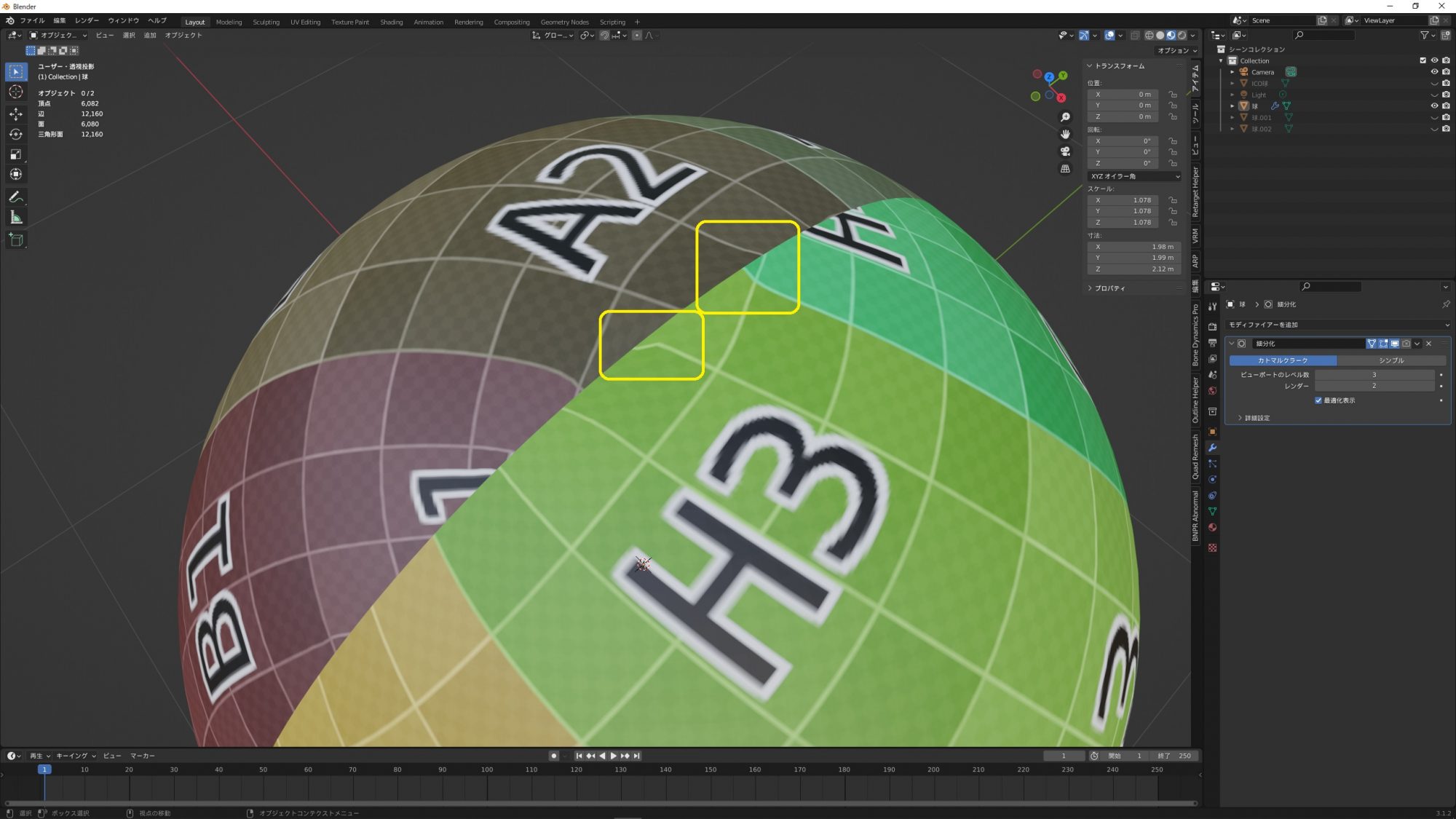
転送元メッシュ(以下、元メッシュ)がローポリの場合、そのローポリ具合までベイクされてしまいます。サブディビジョンサーフェスモディファイアで破綻しないようなメッシュであれば、細かくしておきます。
ただし、サブディビジョンサーフェスで破綻する箇所がある場合もあるので注意。 
メッシュの位置を合わせてベイクの準備
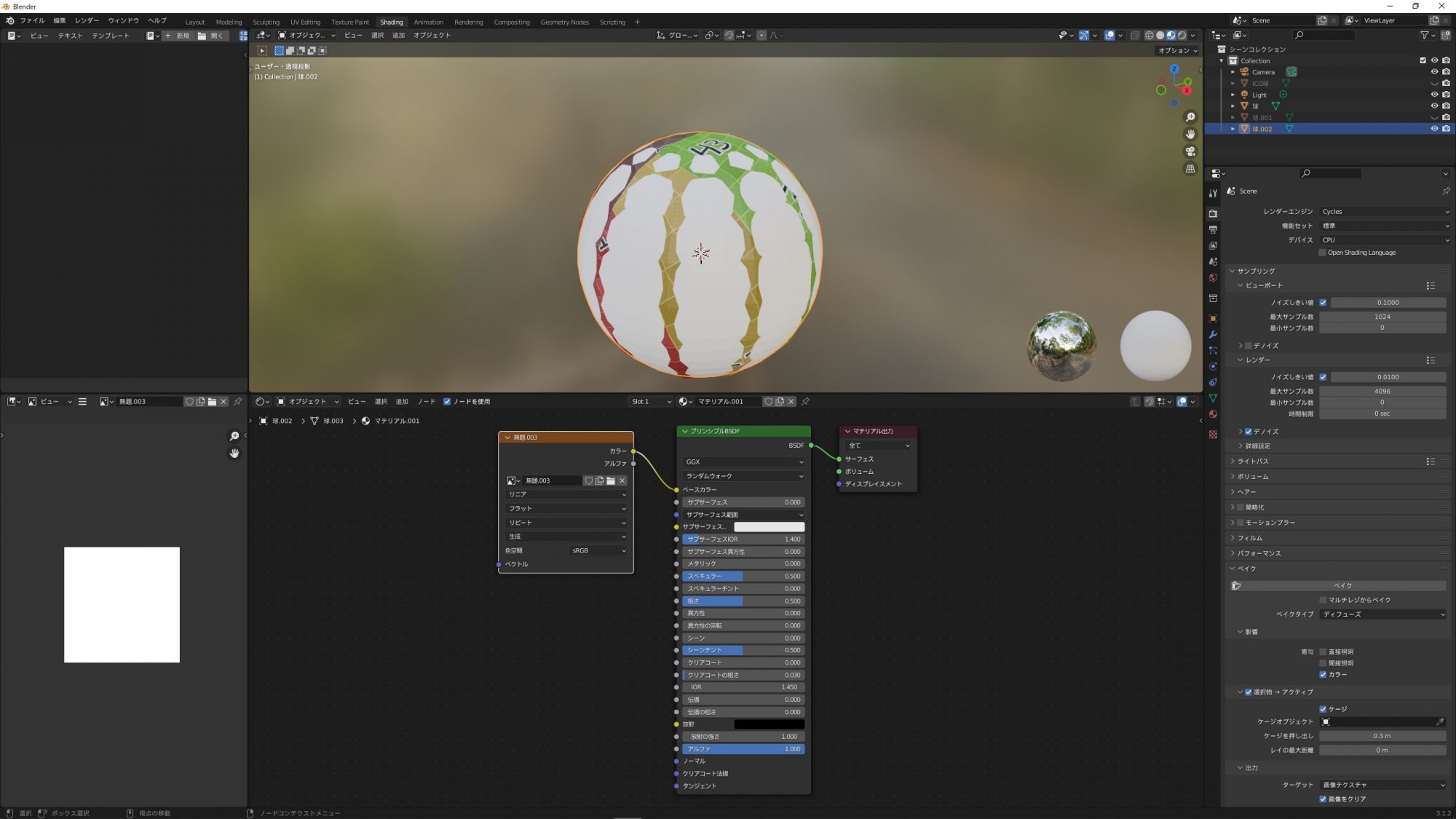
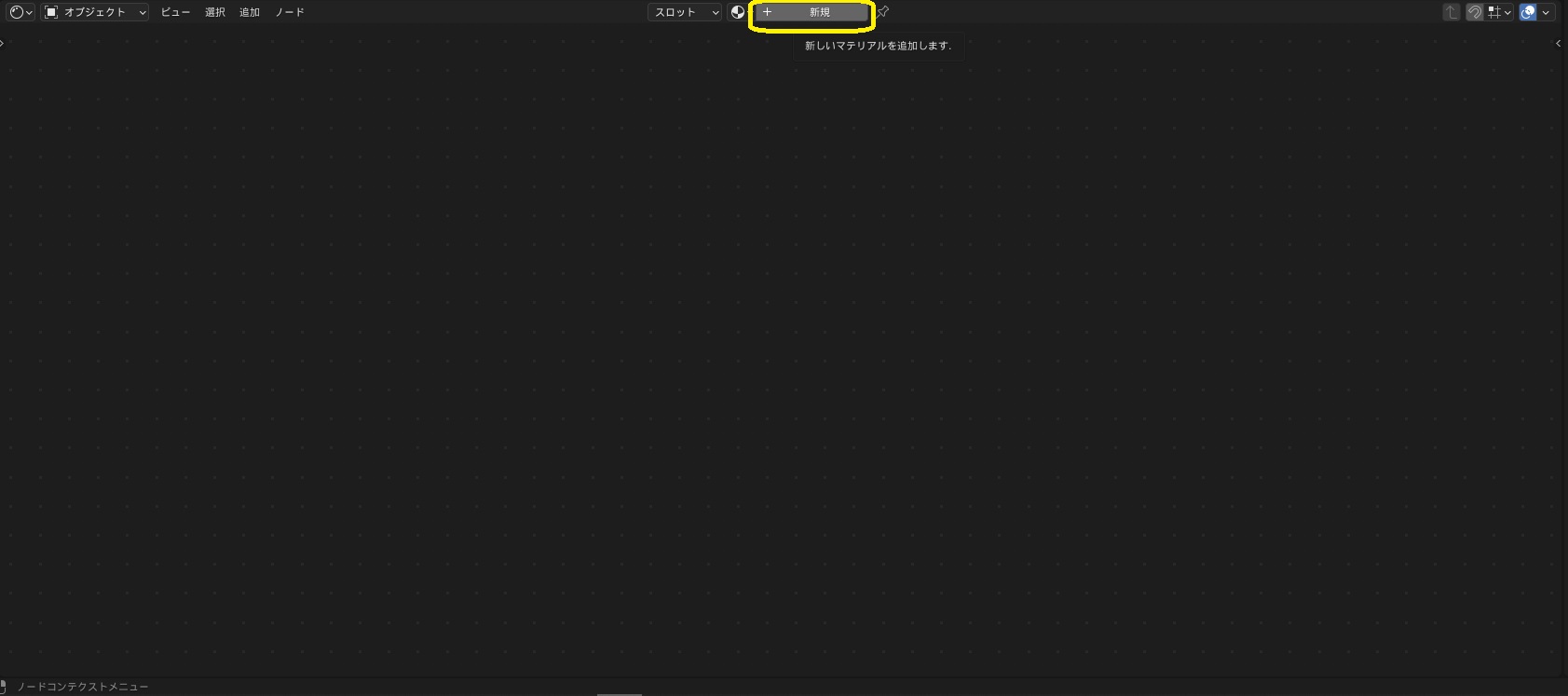
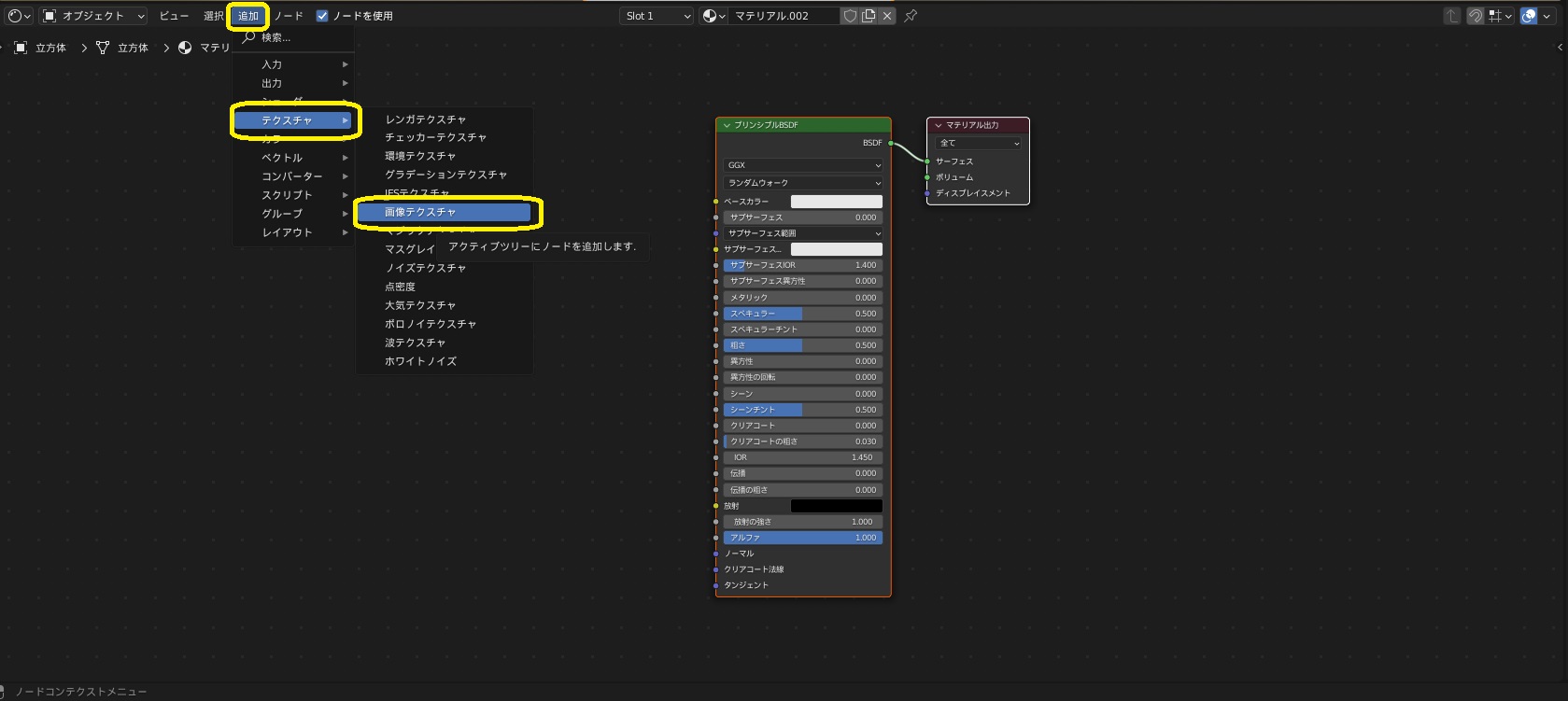
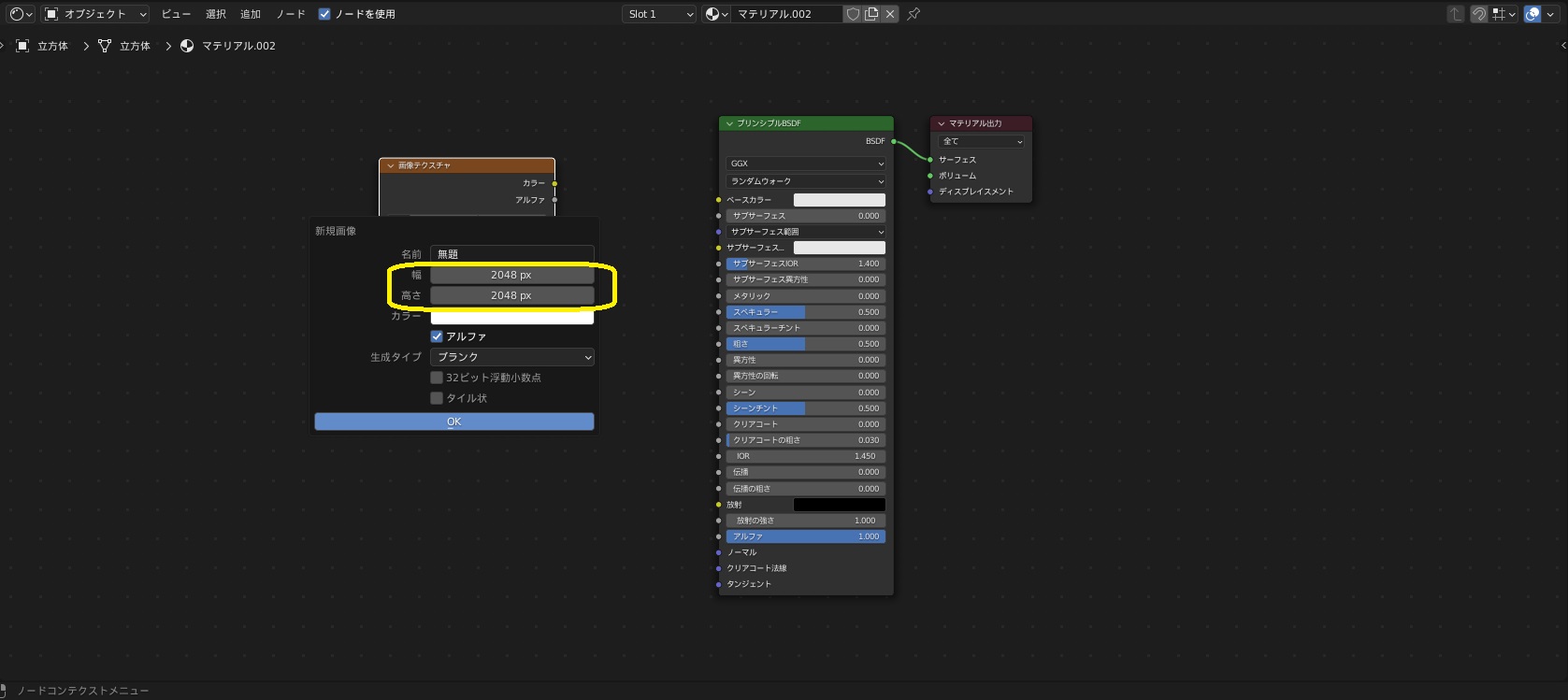
shadingタブを開き、転送先メッシュ(以下、先メッシュ)にマテリアルを追加します。
ここで作成した新規画像がベイク先のテクスチャとなります。マテリアルの設定は特にいりません。マテリアルに画像がないとベイクできない為、「マテリアル内に画像がある」ことだけが必要で他は何もいりません。
ベイクする
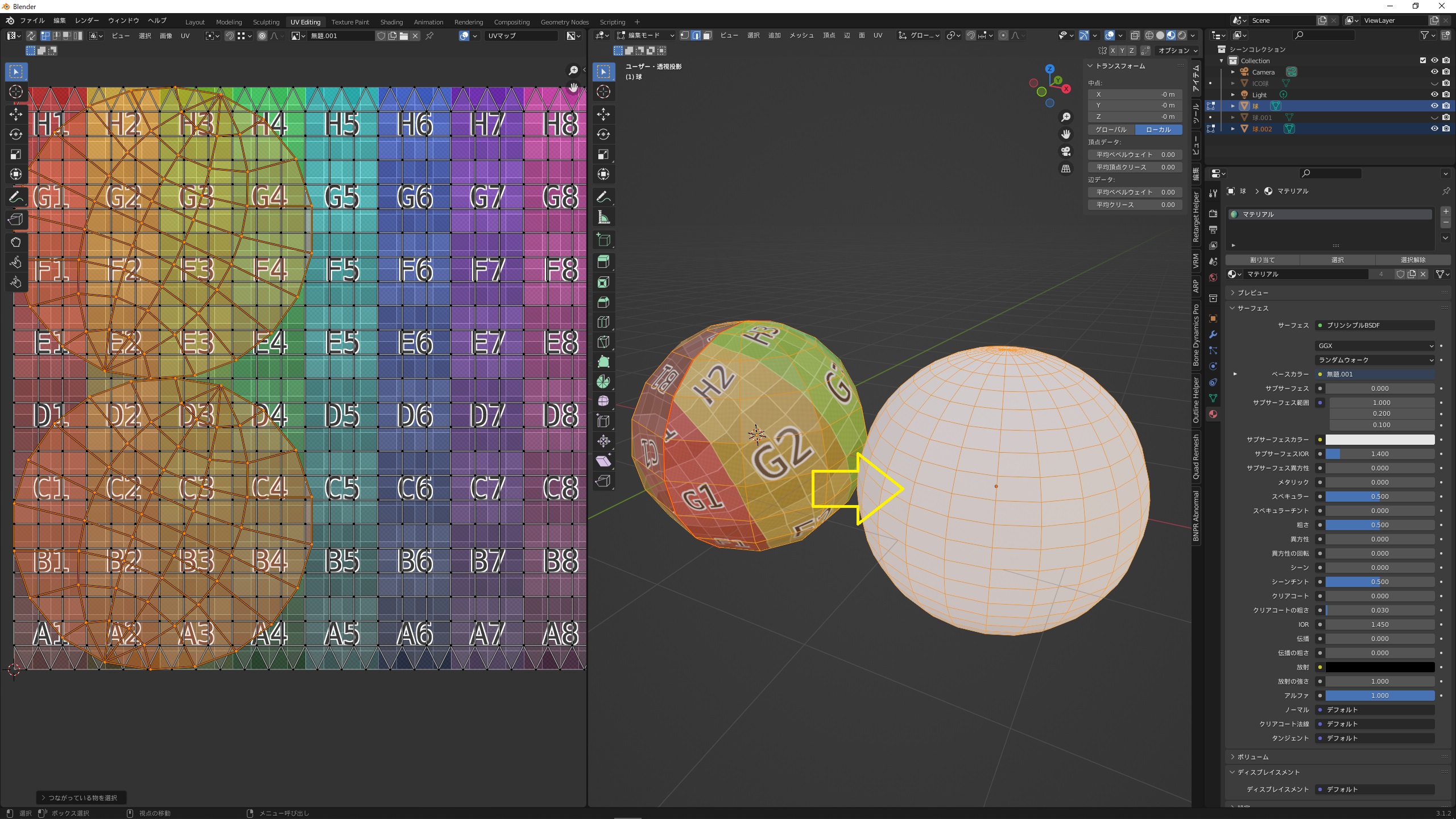
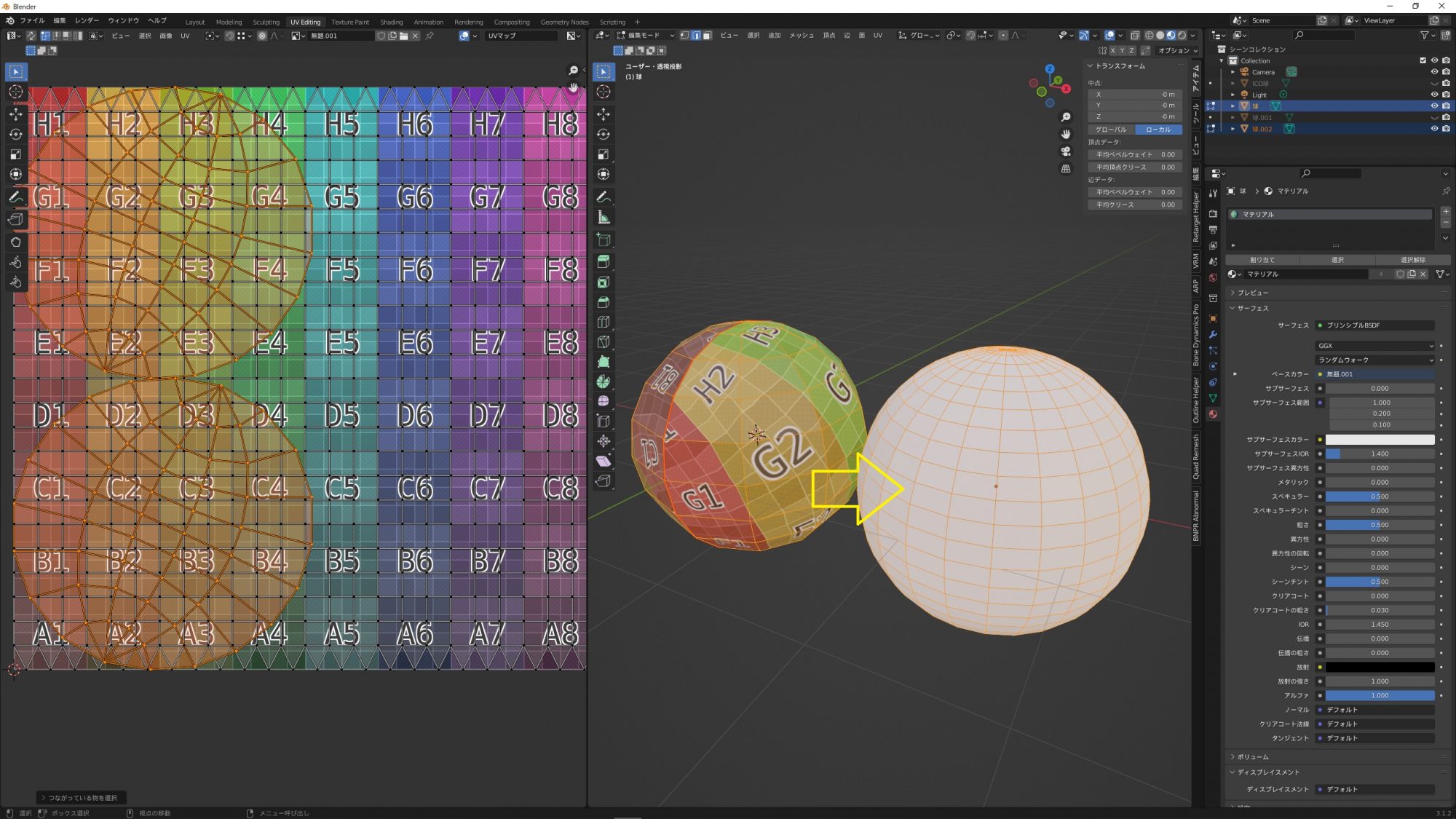
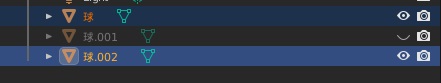
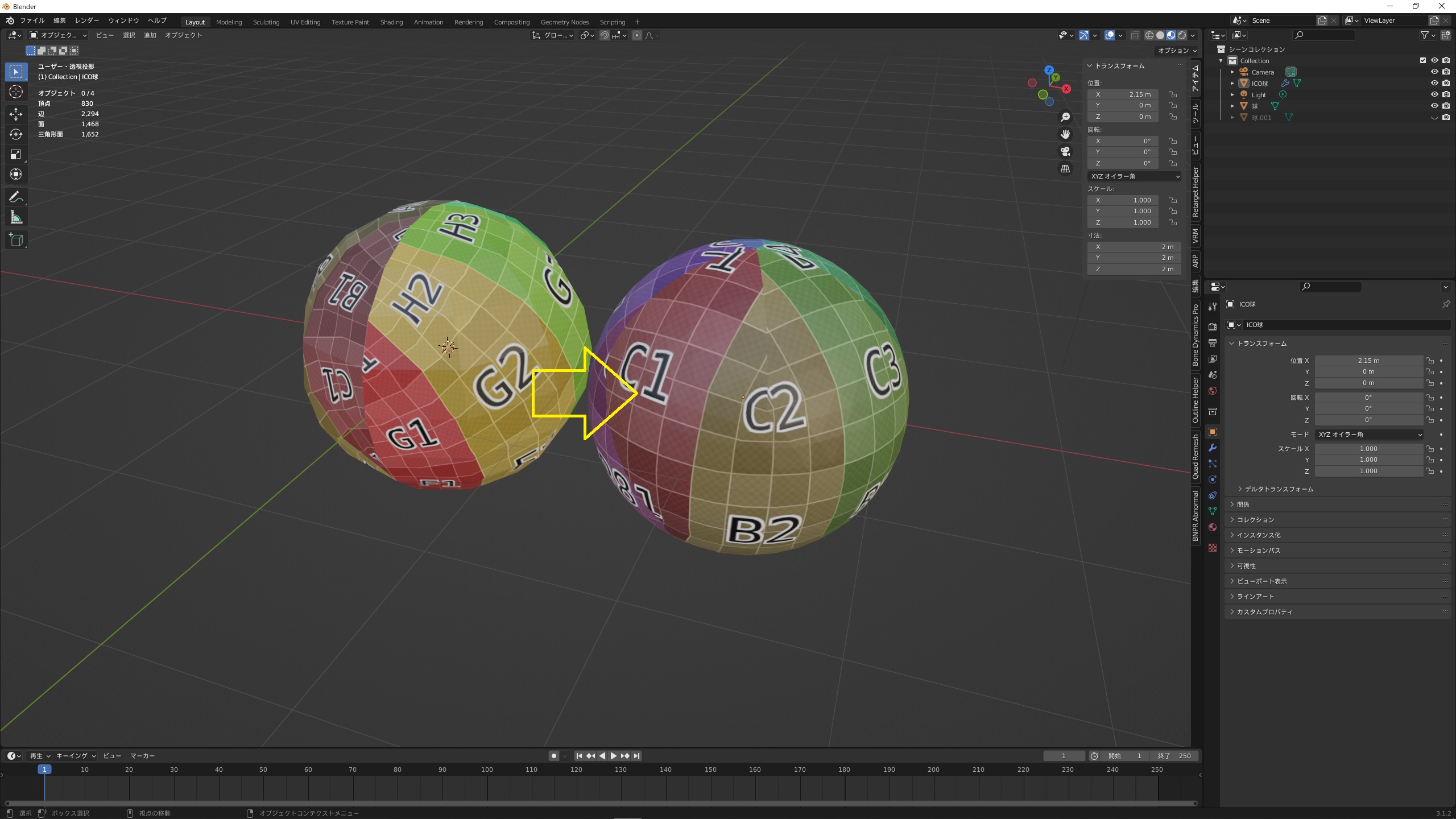
3Dビューポートの場合はSHIFTキー+元メッシュ→先メッシュで選択、アウトライナーの場合ではCTRLキー+元メッシュ→先メッシュで選択します。
非常に分かりづらいポイントなので画像で。この画像では「球」が元メッシュ、「球.002」が先メッシュです。両方選択されていて、先メッシュの方が明るくなっていれば正解です。
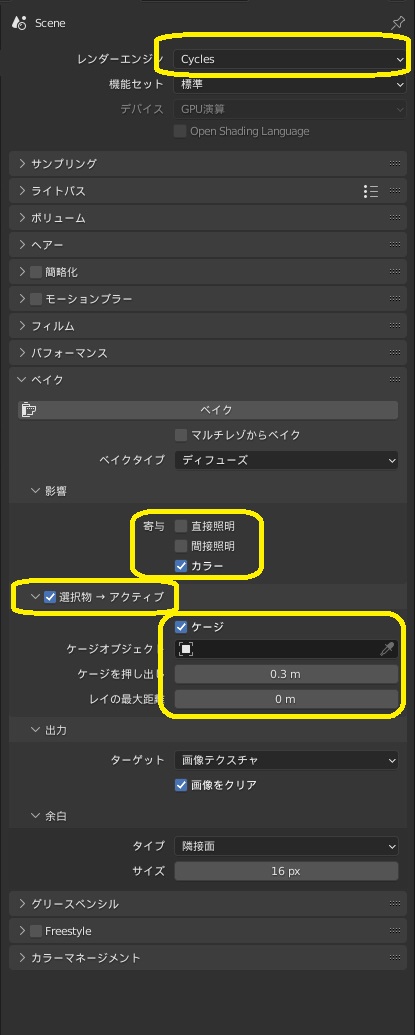
Sceneタブでベイクの設定をします。設定は上の画像の通り。ケージの押し出し値はベイクにあたってのケージの大きさ。詳しいメカニズムは私も知らないのですが、ケージオブジェクトを選択していない場合、アクティブオブジェクトをケージとしてケージの押し出し値分膨らませているようです。ケージがオブジェクトを包み込めれば良いので、ケージの押し出し値は適当です。失敗したら値を変えてみましょう。
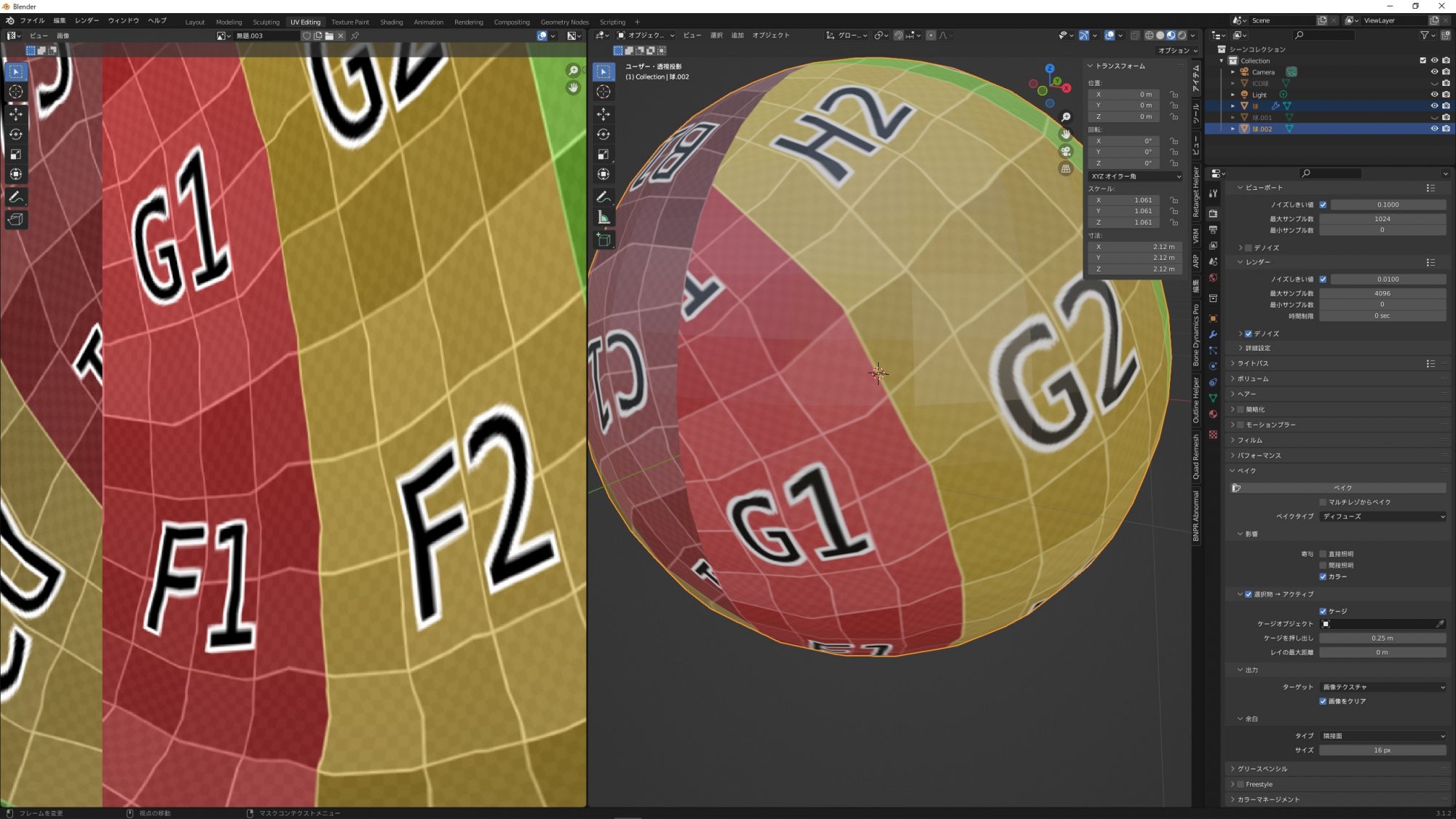
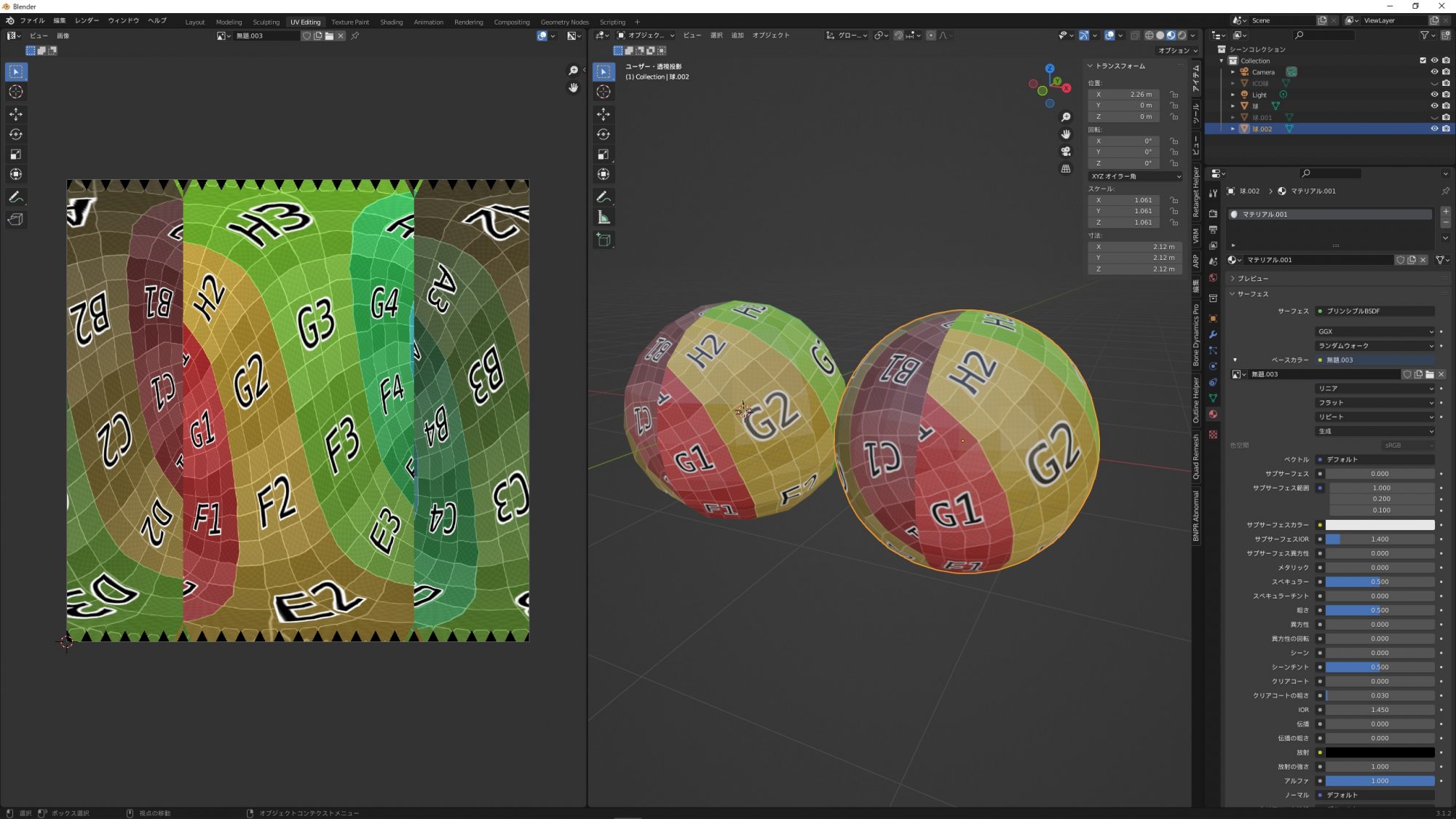
ベイクした結果です。画像はサブディビジョンサーフェスを忘れているので少しいびつですが、元メッシュのテクスチャをきちんと再現できています。
これができれば他種のテクスチャもベイクもできる
ここまでの知識があれば他のテクスチャもカラーのテクスチャとしてベイクすることができます。
ただし、ノーマルマップはカラーとしてベイクすると軸が合わなくなるので、ノーマルとしてベイクする必要があります。
元メッシュとベイクの設定は上の画像の通り。元メッシュでマテリアルのノーマルの設定をして、先メッシュではマテリアル内に画像を表示させるだけにします。あとは普通のテクスチャと同様に元メッシュ→先メッシュと選択し、ベイクするだけ。ノーマルマップのスペースやシズルはUnityであれば変更はいりません。UE4やUE5はシズルのGを+Yから-YにすればOKです。














コメント