MODを作成するにあたり一番難関だったのがノーマルマップの作り方。
イリュージョンのゲームは普通のノーマルマップと違うし、GIMPやPhotoshopで2次元的に作ると立体では破綻するんでどうすればいいか分かりませんでした。
しかし、最近Blenderの知識が段々とついてきて普通のノーマルマップの作成方法も少し理解できるようになりました。
あとはそれをイリュージョン用に変換すればいいだけです。
ネットを探してもあまり出てこないようなので書いておきます。
これができればSkyrim等のMOD作成やMMD等にも応用できますので是非御覧ください。
(どこか間違ってたらごめんなさい)
・イリュージョンのノーマルマップは他のゲームと少し違う
まず大前提として、イリュージョンのノーマルマップは構造が他のゲームと異なります。
一般的なゲームがR+G+Bの3チャンネルで構成されているのに対し、イリュージョンのノーマルマップはRGB+αの2チャンネルで構成されているます。
GIMPでの変換方法についてはハイライトさんのブログにて詳しく解説しております。
・DDS、アルファチャンネル等Photoshopで画像編集した方が楽。というか他がしんどい。
ええ!?エロゲーMOD作るのにPhotoshop買わなければいかんの?と、思われるかもしれませんが昔と違って今は月契約できますのでMOD作りてーなーって時だけ契約が出来ます。
一番安いプランで月980円なので、「10万円!?じゃあエレメンツの方で我慢するか。」ってなってた昔と違いかなりハードルが下がりましたよね。
MOD作る以外にもお気に入りのエロ画像を加工したり剥ぎコラ作ったり夢が広がります。
で、何が便利かって言うとまずプラグインのDDSの出力が綺麗です。以前、Photoshopを使わずにDDSを綺麗に作ろうと思ったのですが結局Photoshopが綺麗でした。関係ないですがRGBから256階調のドット絵を作るときのカラーパレットの色分けも抜群ですね。
次にアルファチャンネルの扱いです。色んなフリーのソフトを試しましたがアルファチャンネルをPhotoshopと同じく扱っているソフトはありませんでした。
Photoshopではアルファチャンネルのある画像を透過無しRGBチャンネル+透過用チャンネルで完全に分離して扱っています。どちらも画面表示上不透過なんです。他のソフトではチャンネルを合成して透過の画像にしてしまいます。編集出来ないこともないんですがめんどくさいです。
あと他色々。デファクトスタンダードだけあって画像の編集に必要な機能は全てついています。8bitから16bit、32bitへの変換、ノイズ軽減フィルター、大量の画像に同じ処理するバッチ処理等、なんでデファクトスタンダードなのかを実感できます。
・ノーマルマップは3次元的に作らないといけない
GIMPやPhotoshopにノーマルマップ作成機能がありますが、なんであれで駄目なんだというと、あれはあくまで2次元的に処理しているだけだからです。平たい板にテクスチャを貼る分には問題無いんですが、円柱等少しでも立体的な構造になると影に齟齬が生じます。またUVマップが必ずしも同じ方向とは限りません。
なので、立体的なものはメッシュを用意した上でノーマルマップを計算しないといけません。
・今回の解説は既存のテクスチャから凹凸を再現する方法
ノーマルマップの作り方は私が調べた感じでは大きく2通り。
①通常のローポリメッシュに超ハイポリメッシュをベイクする方法
②テクスチャに凹凸を書き込んでベイクする方法
①の方がポピュラーな感じっぽいですが超ハイポリメッシュを作るときに必要なスカルプトはセンスとマシンパワーが必要です。
②はテクスチャにペイントするだけなんでマシンパワーがあまり必要ないです。
あと、既存のテクスチャからノーマルを簡単に作成できます。
・本題のノーマルマップの作り方
前置きが長くなりましたが本題のノーマルマップ作り方。
まずBlenderでオブジェクトを読み込みます。ハニーセレクトのアイテムの場合、倍率は1000倍でインポート。
で、邪魔なアーマチュアを非表示はけしておきましょう。人間のマークのところです。
Blenderはddsファイルを上手く扱えていないみたい(テクスチャペイント時ちゃんと塗れない)なので画像処理ソフトでddsをpngに変換しておきます。
必須ではありませんがおすすめの方法はPhotoshopにてモードを8bitから16bitにして、ノイズ軽減フィルタをかけてからpngで保存する方法です。16bitにするとノーマルマップの階調が見えづらくなります。また、ddsファイルは圧縮ノイズがのっているためノイズを軽減すると見栄えが良くなります。

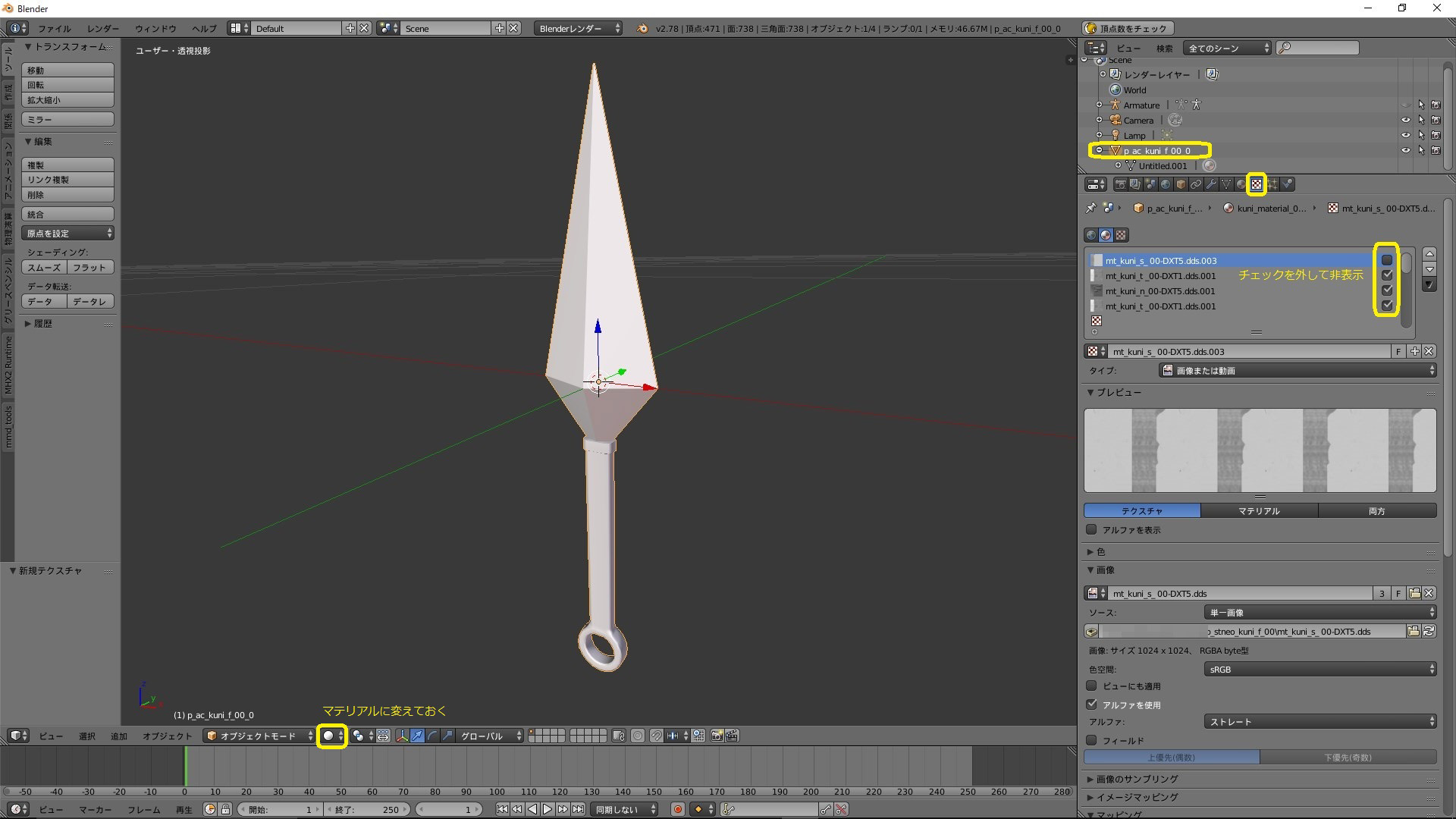
読み込んだオブジェクトのマテリアルの透過を解除

マテリアル表示にしてから不要なテクスチャ表示のチェックを外します。

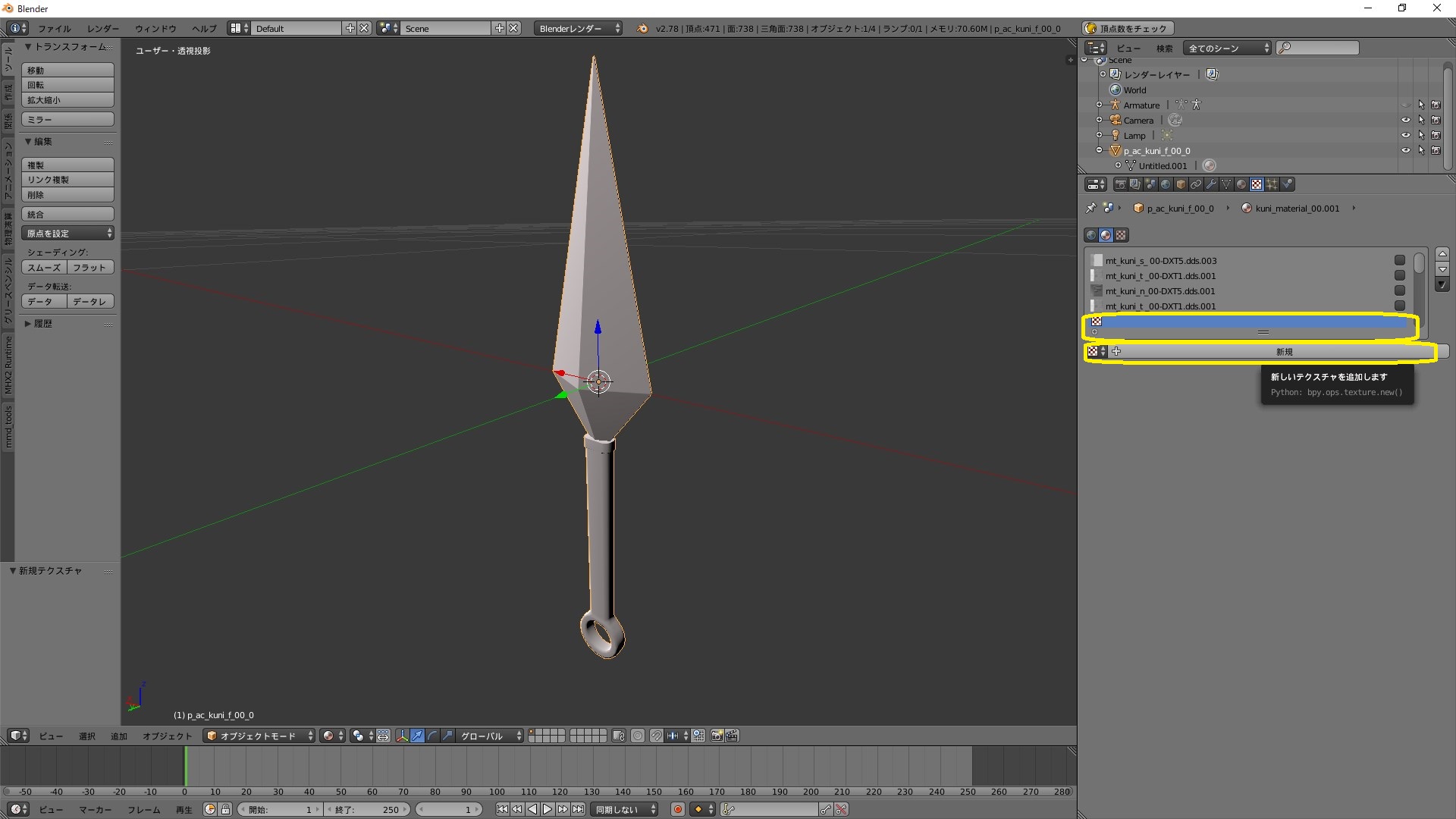
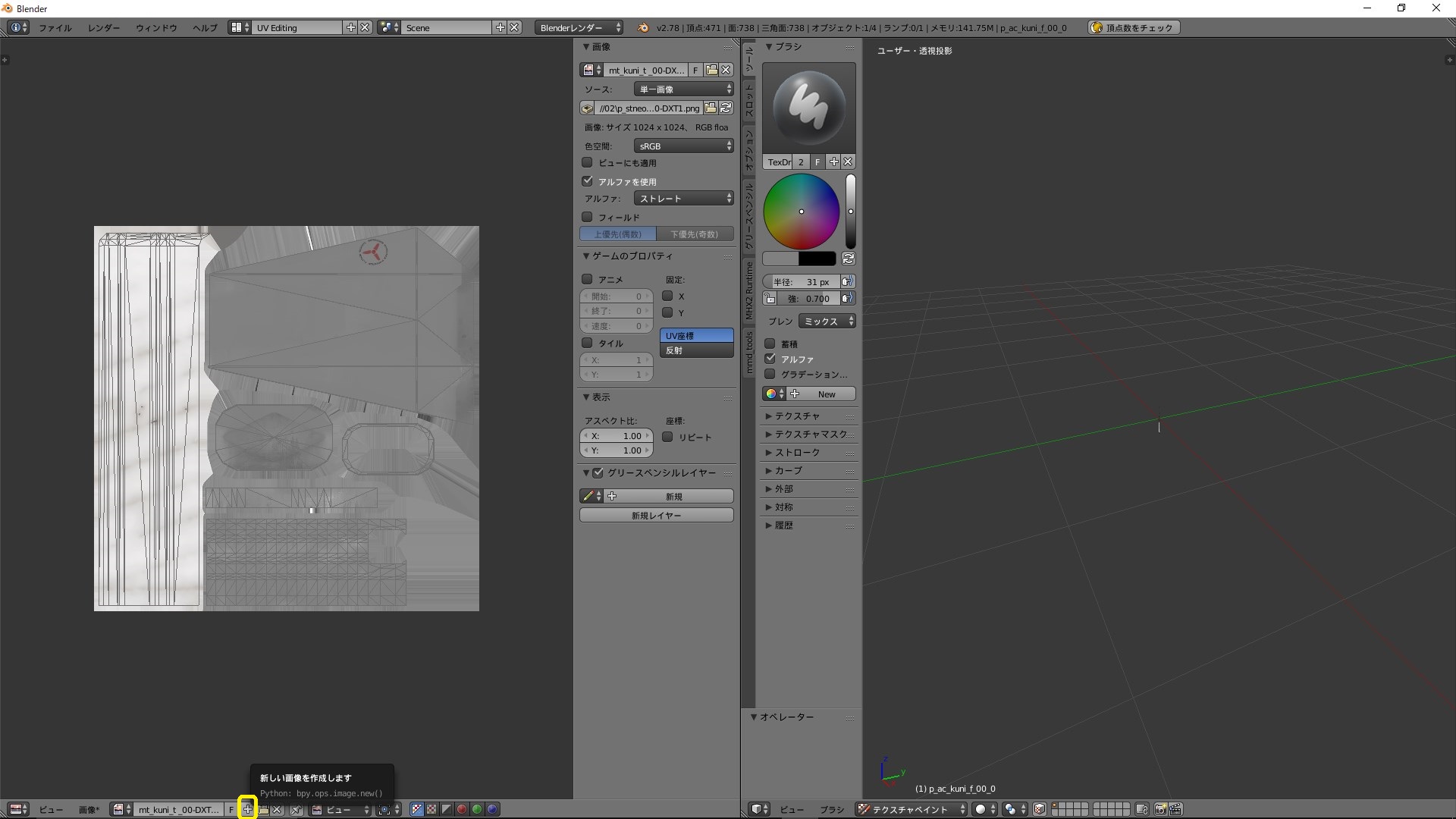
画像のように空欄を選んで新規追加ボタンを押す。

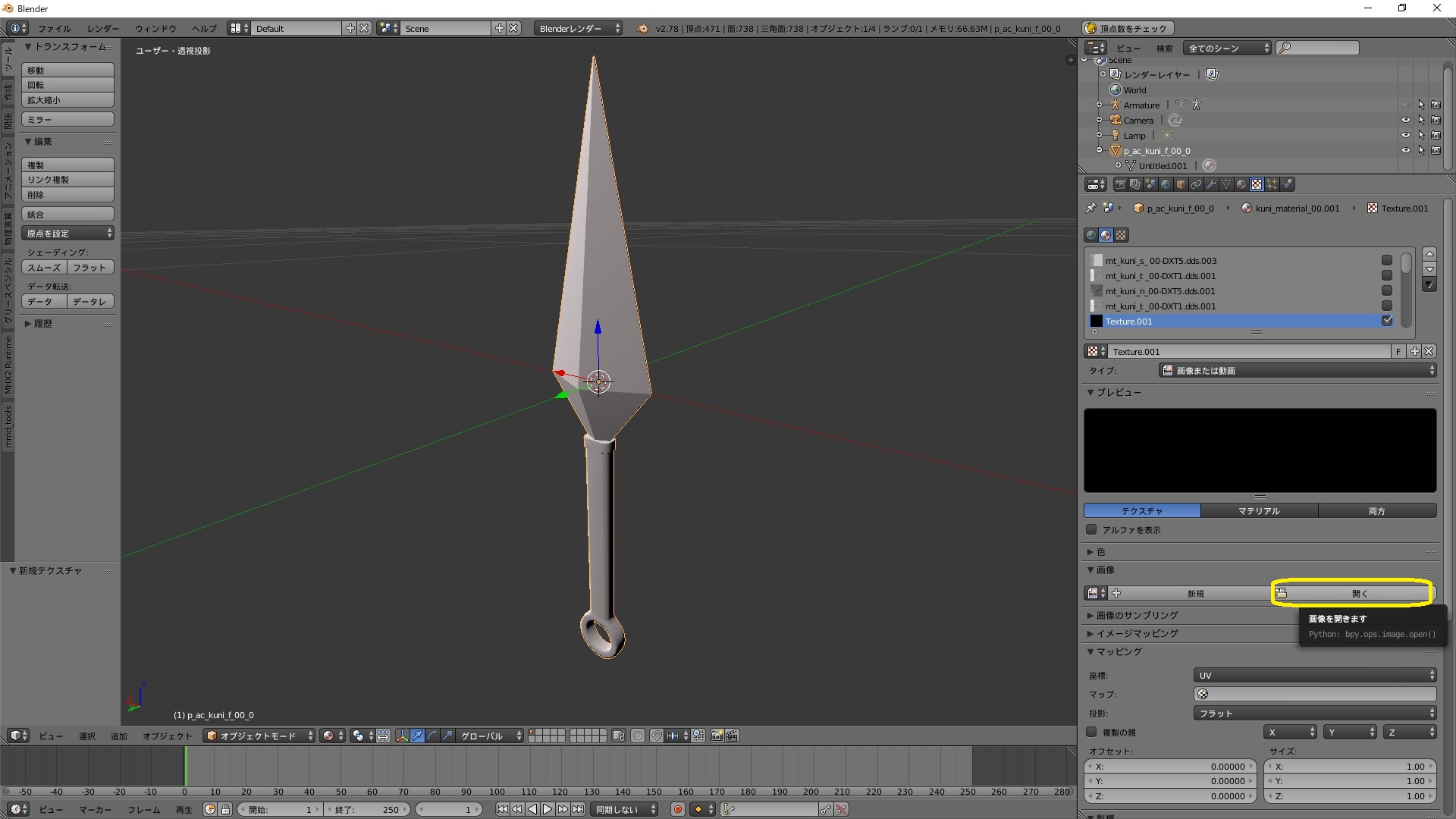
先程作成したpngファイルを開きます。

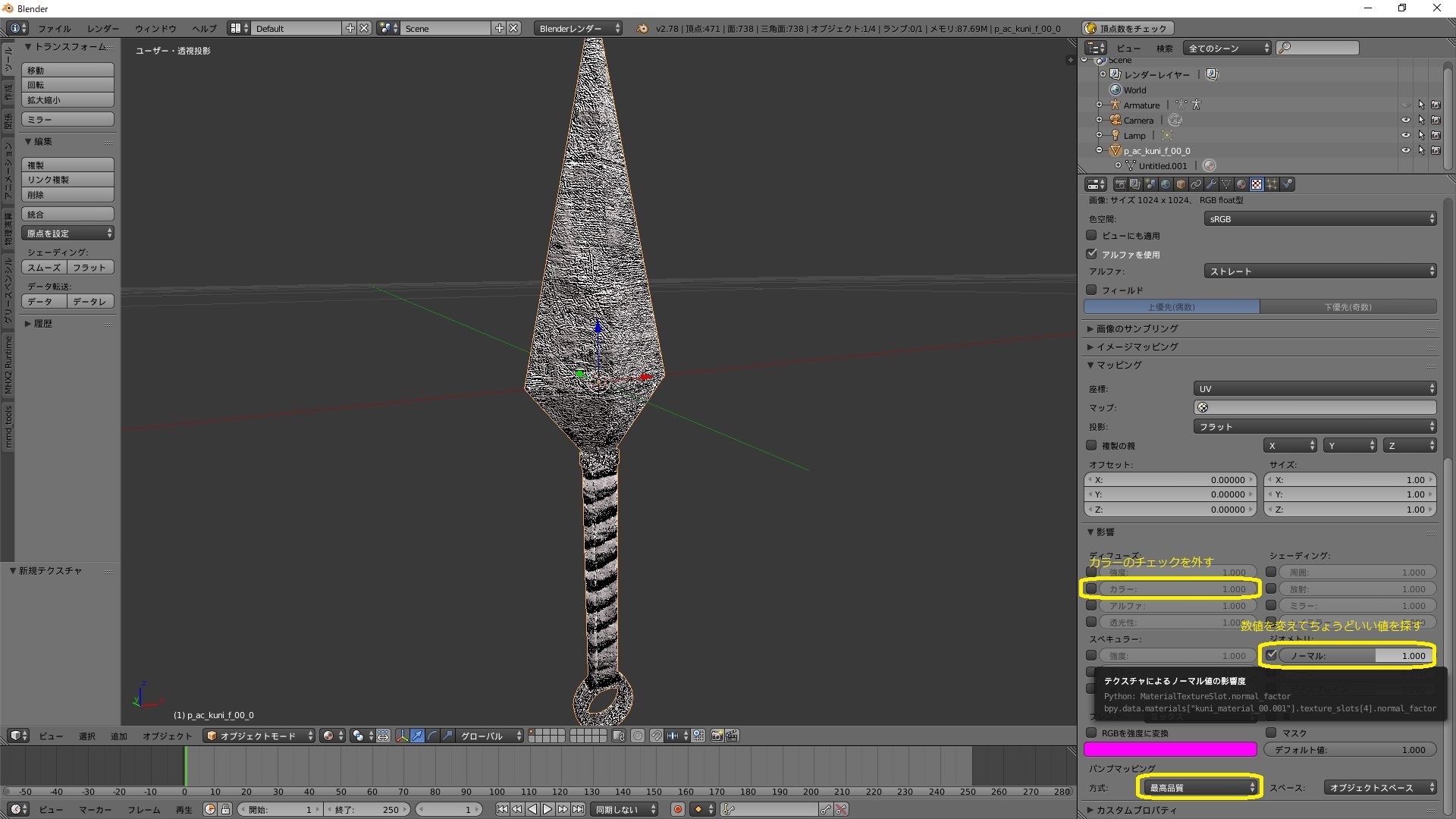
開いたらカラーのチェックを外しノーマルをチェック。品質は任意。凸凹が反映されました。数値を変えてちょうどいい値を探します。

持ち手の部分はちょうどよくなりましたが刃の部分は過剰な感じがします。ペイントして調整します。
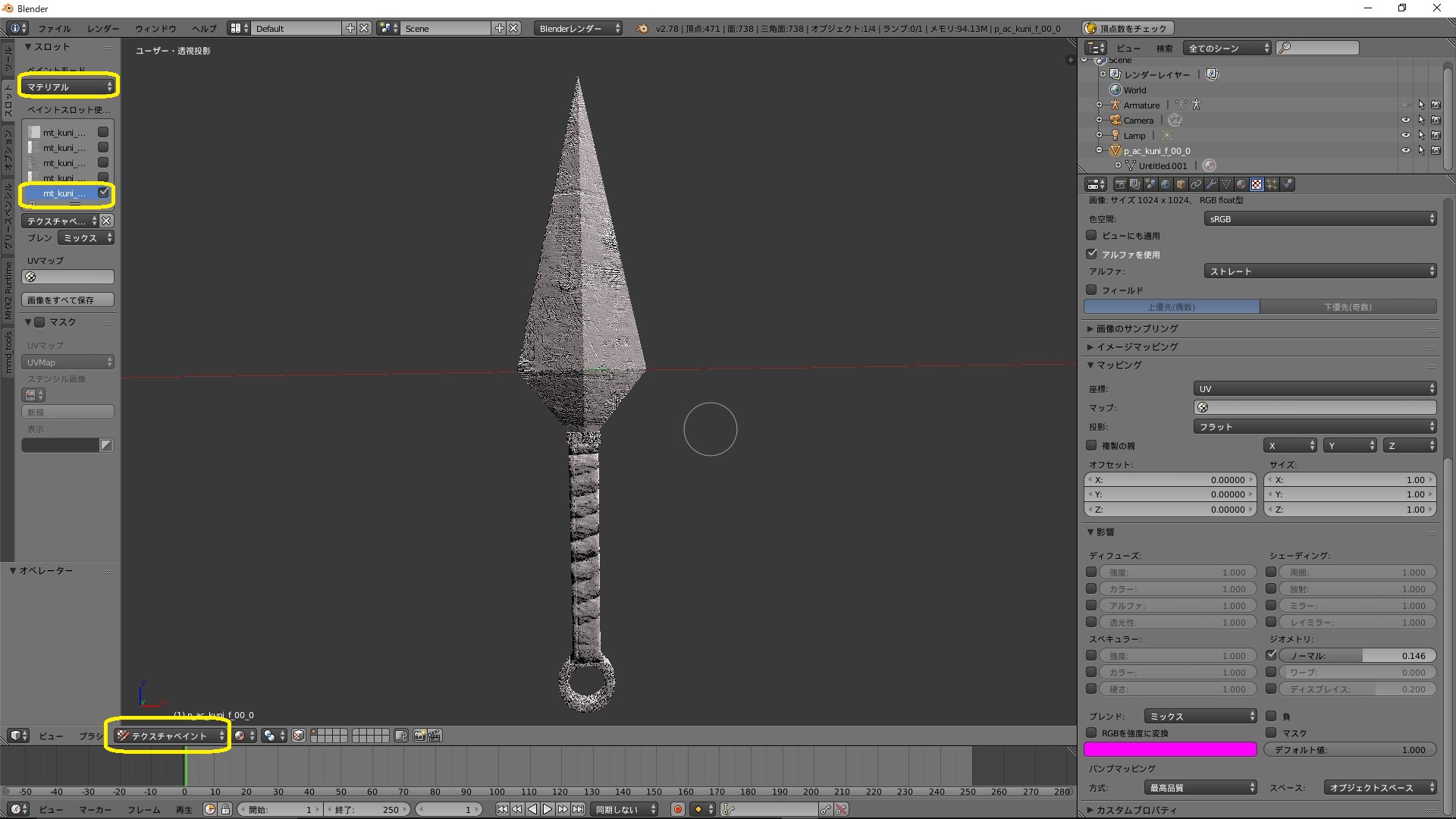
テクスチャペイント→マテリアル→追加したテクスチャで追加したテクスチャにペイント出来ます。

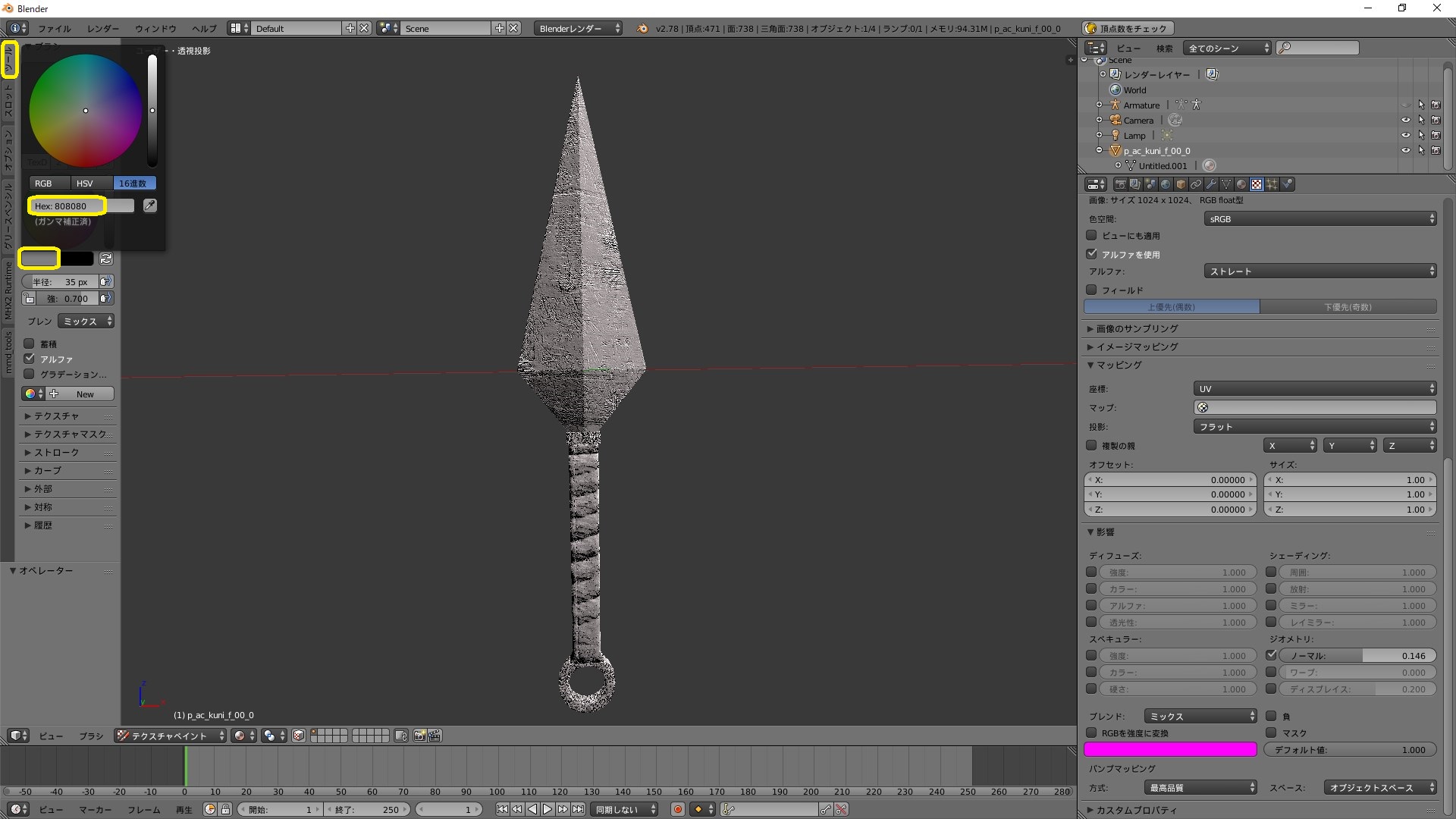
808080の50%グレーで塗ります。黒が凹、白が凸です。50%グレーで中間になるので凸凹がマイルドになります。

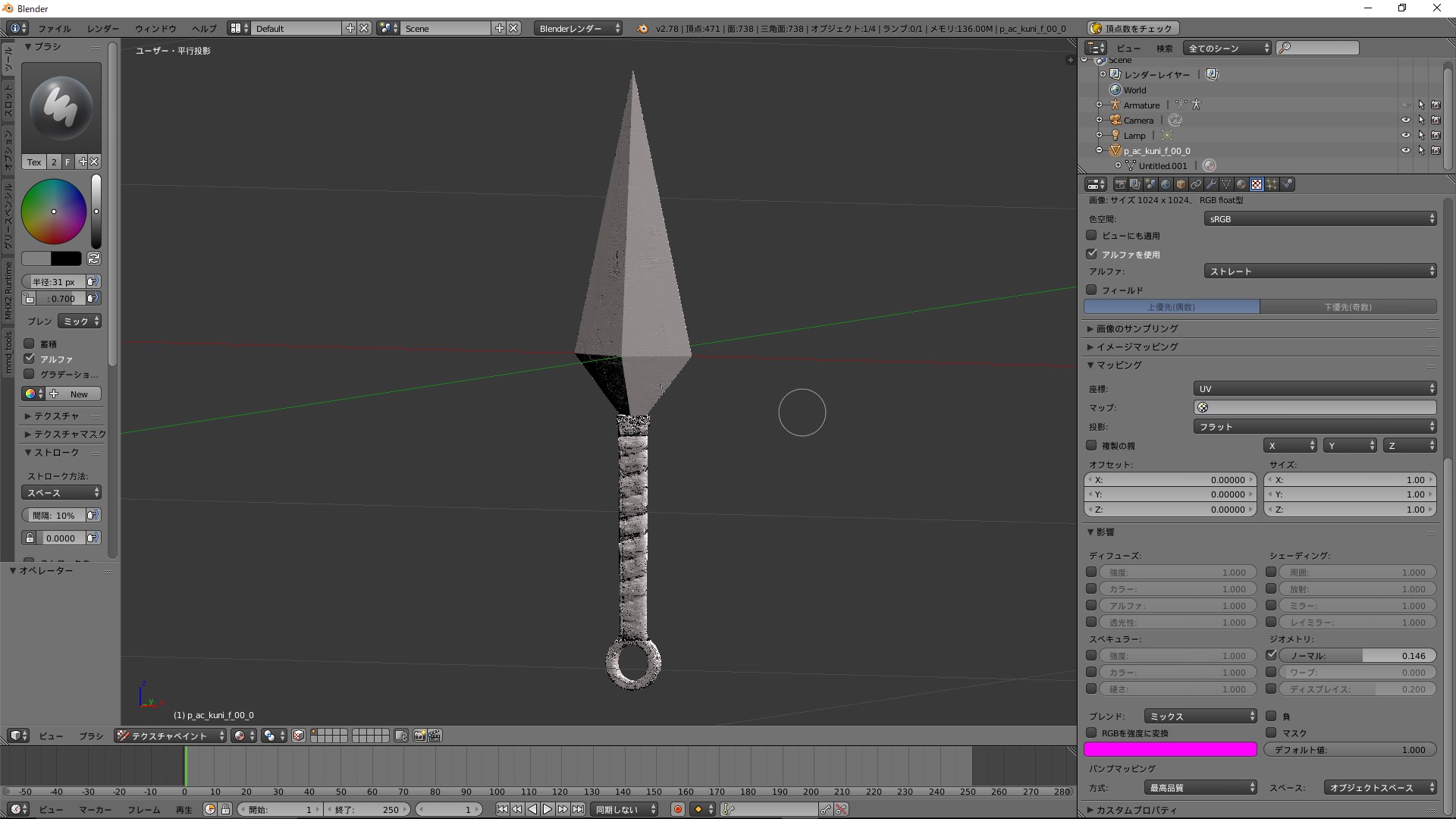
こんなもんでしょうか。
今回はわかりやすくテクスチャ1枚でやったので修正しましたが、複数枚用意して合成することも出来ます。また、ここでやった作業で最後に使用するのは出力したノーマルマップだけなのでメッシュでマテリアルを持ち手と刃を分けてしまって、それぞれ別の値を使用してもいいです。
Blenderになれないうちはよくわからないかもしれません。
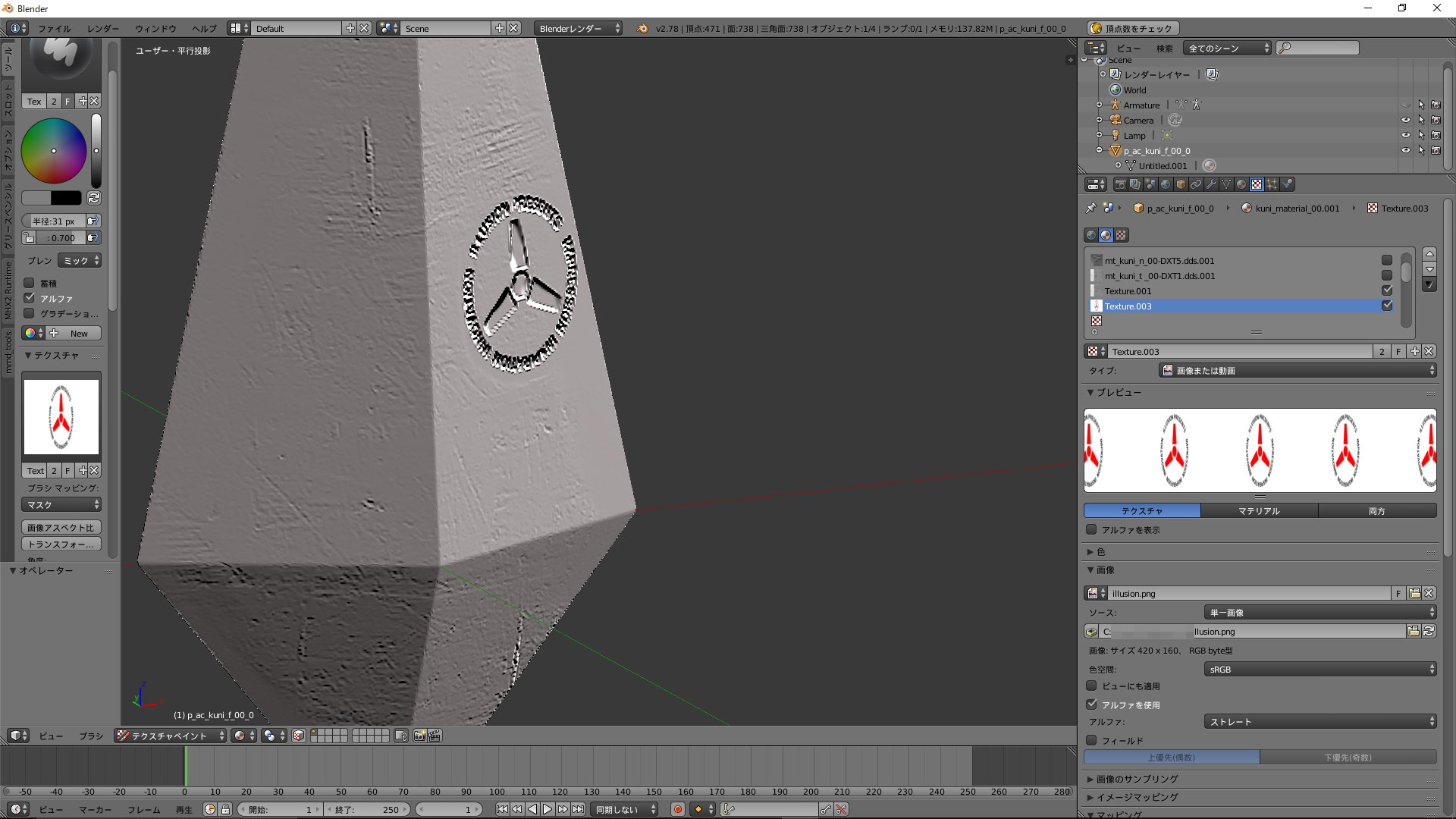
 ペイントはテクスチャをブラシ代わりにできるので……
ペイントはテクスチャをブラシ代わりにできるので……

こんな芸当もできます。素材系のテクスチャを用意すれば質感も表現できます。

UV Editingモードに変更。

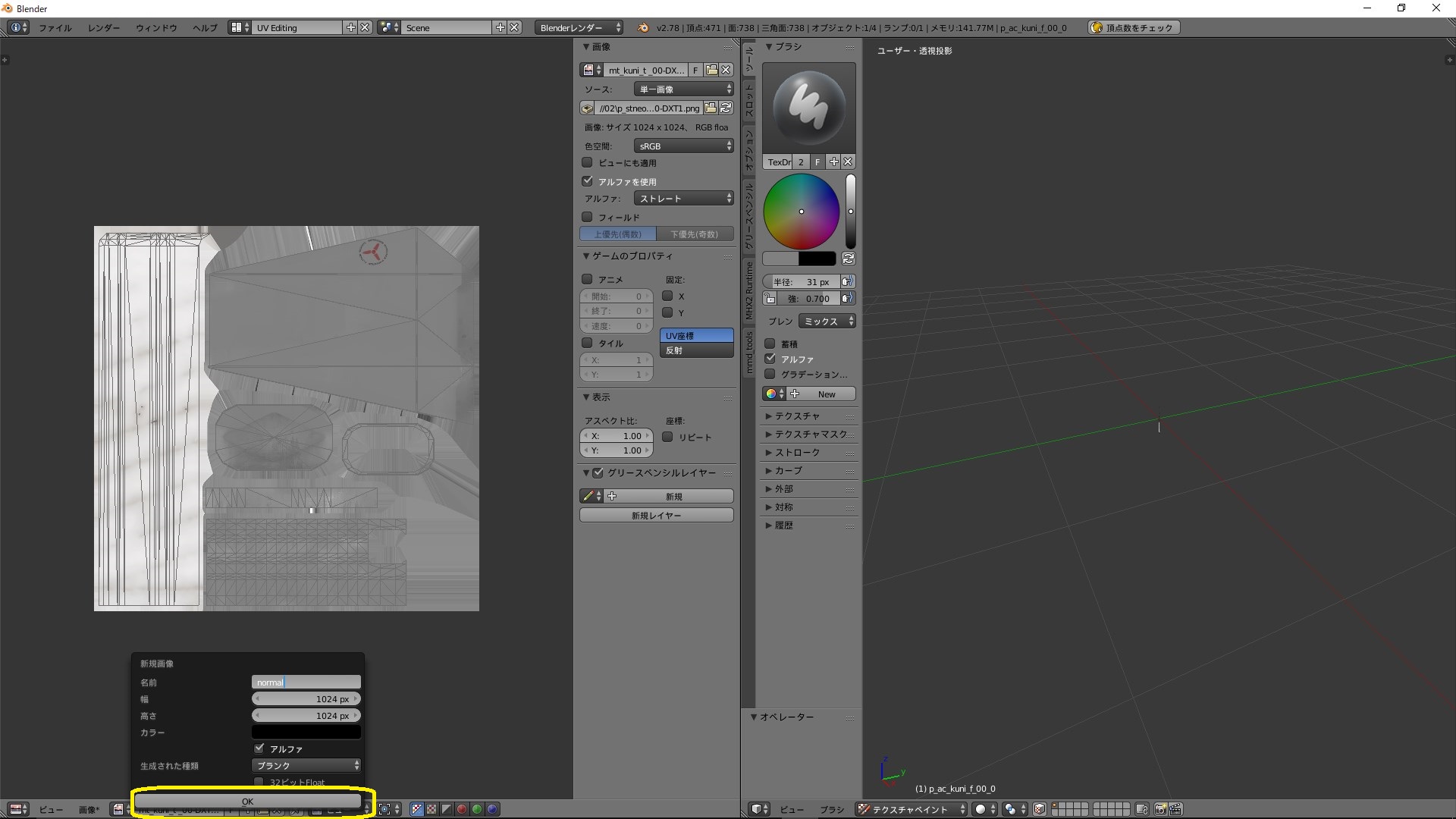
ノーマルマップの出力先となる画像を新規作成。

値はデフォルトでやりました。

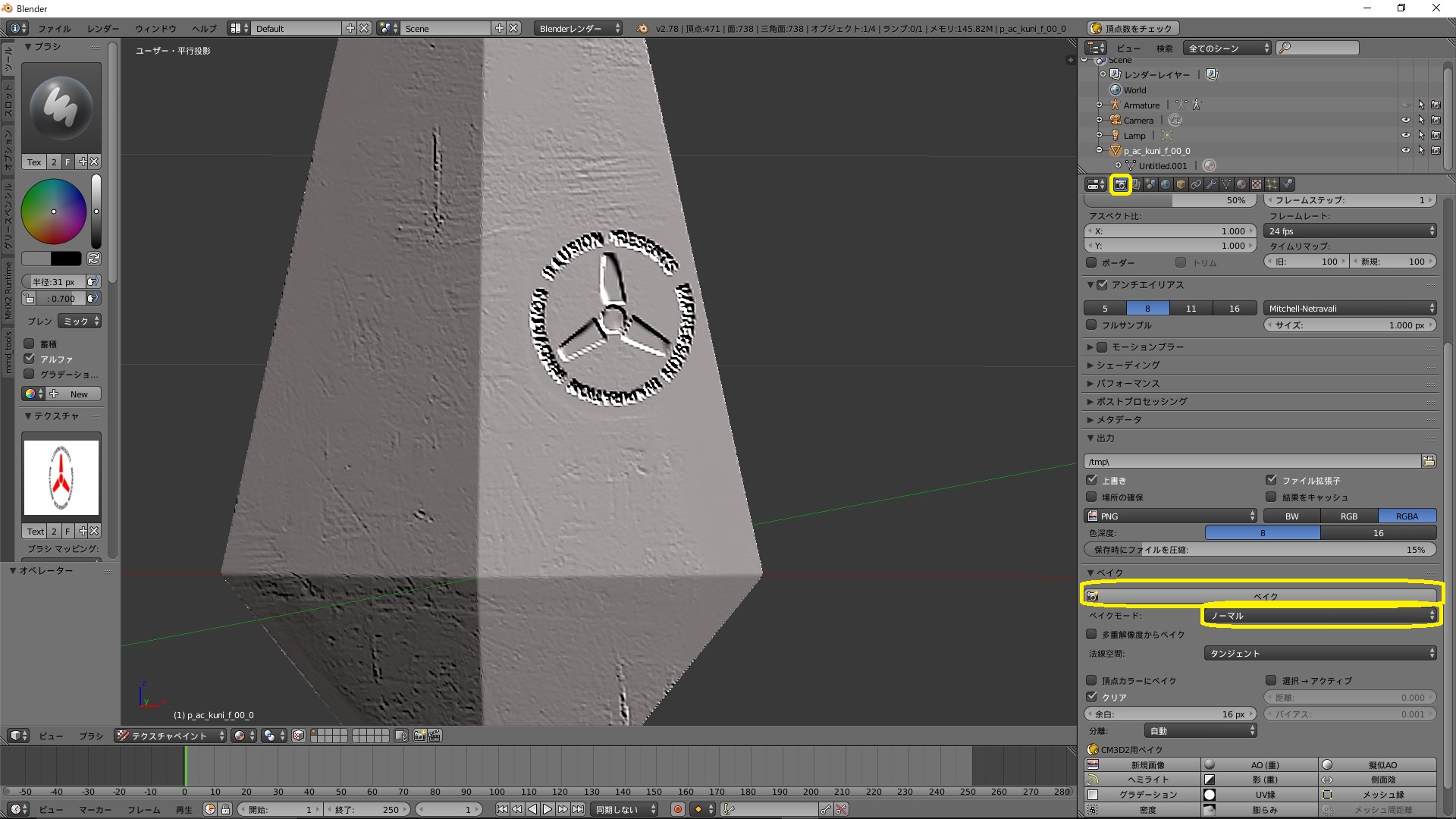
カメラマークをクリック。ベイクをノーマルにしてベイクでノーマルマップが出力されます。

出力先の画像がないんだけど?ってBlenderに言われた時は編集モード、UV EditingにしてどちらもAキーを押して全選択、出力先の画像を選択した後にベイクを押すと出力されますがどの操作が駄目だったのかよくわかりません。全選択しなくても出力できるときもあるし……

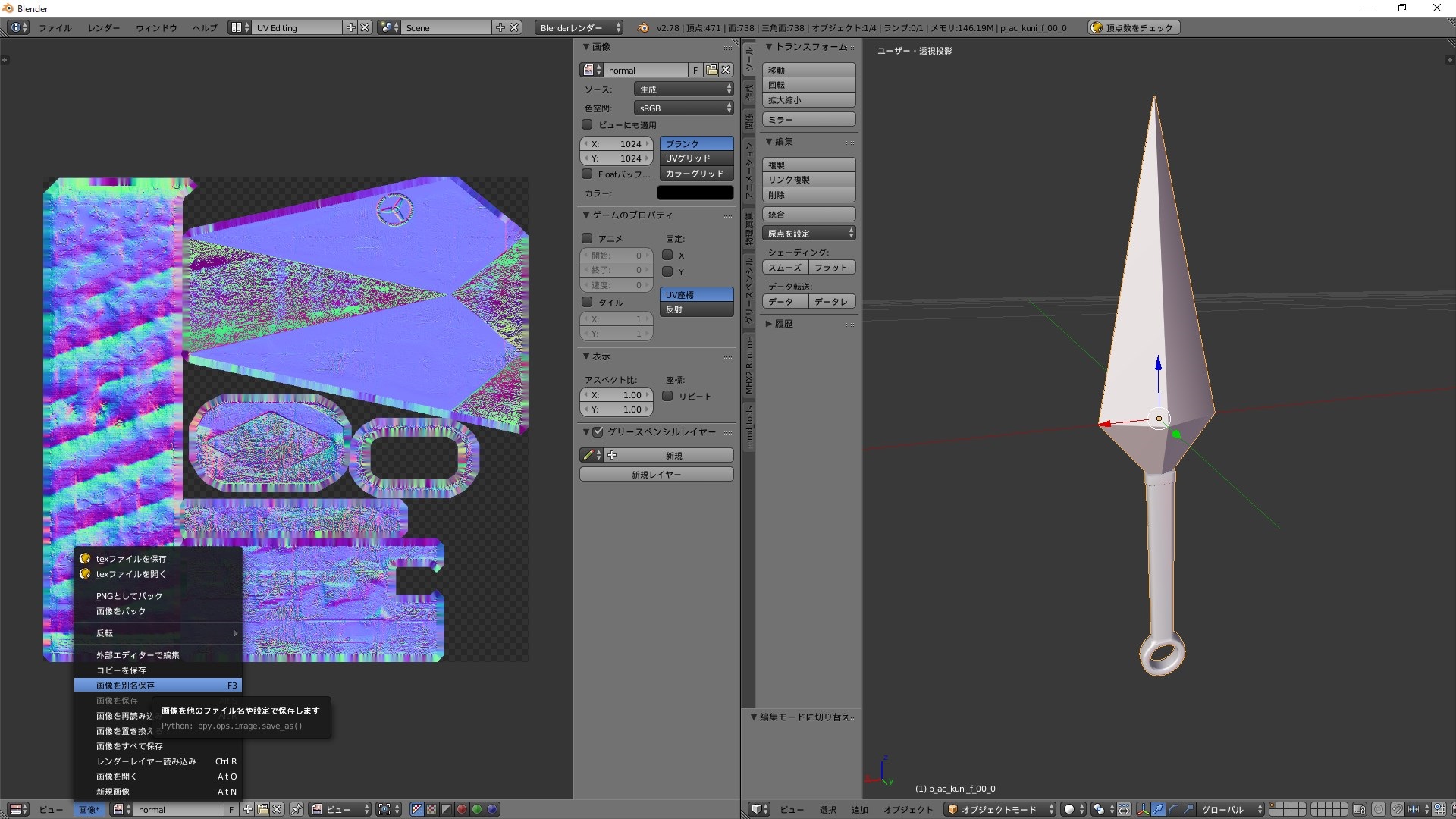
出力されました。

画像を別名保存。

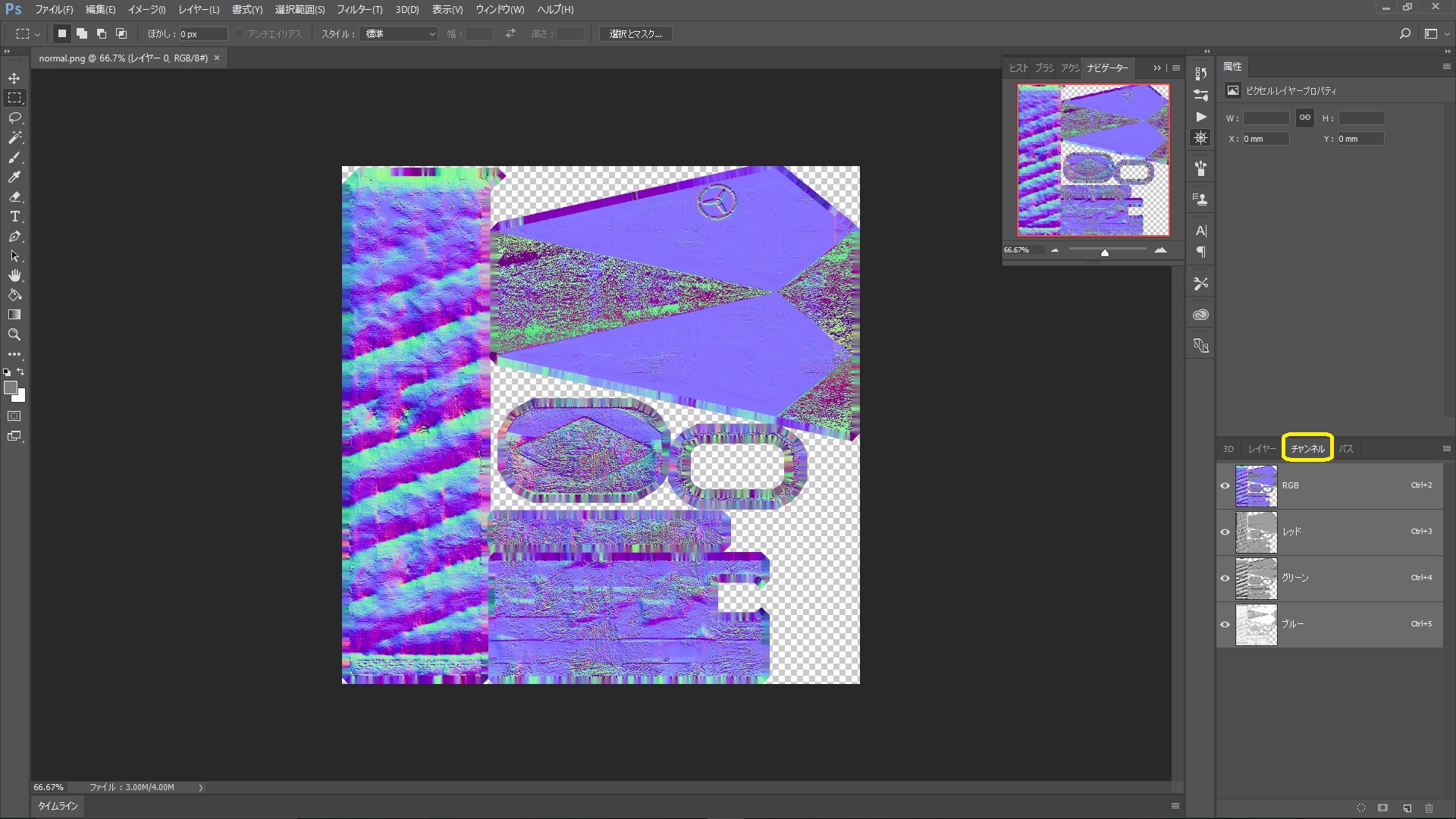
ここからはPhotoshopを使用します。無い方は冒頭で紹介したハイライトさんのブログにて。

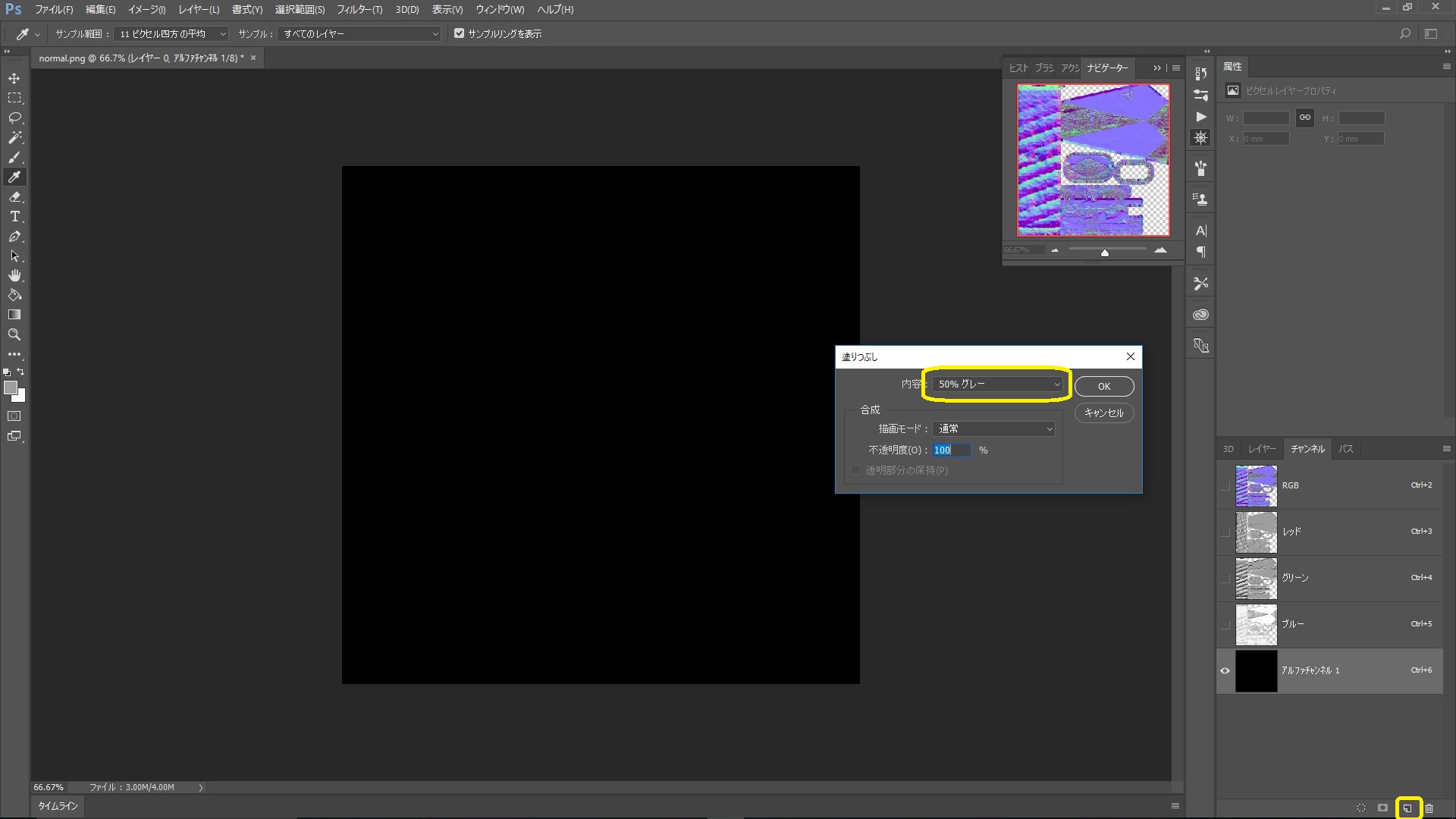
アルファチャンネルを追加し、50%グレーで塗りつぶし。
しなくても良いんですけど色を比較して明るすぎたり暗すぎたりするといけないので比較用で塗ってます。

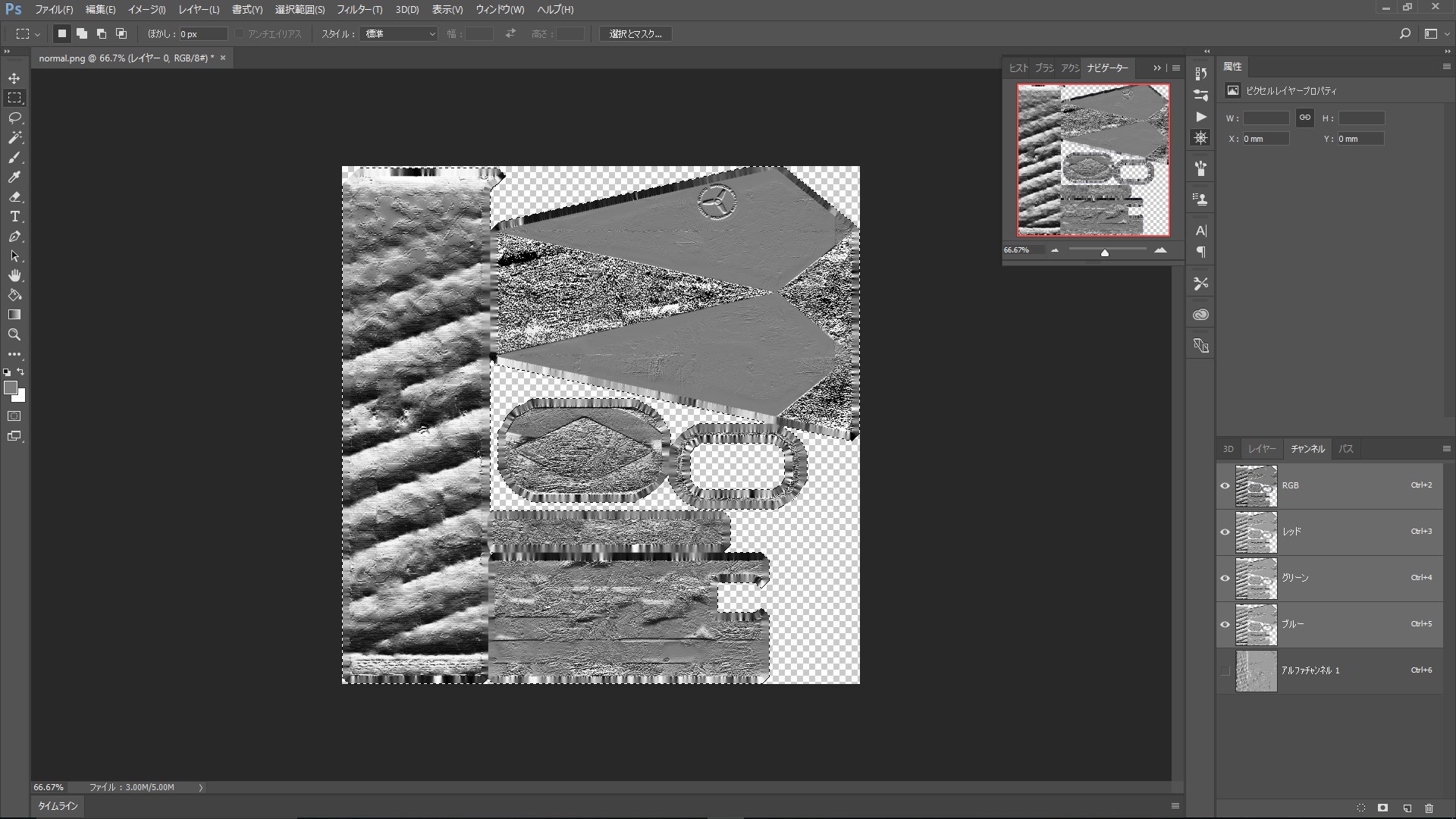
Rチャンネルをαチャンネルへ。GチャンネルをR、Bへコピー。

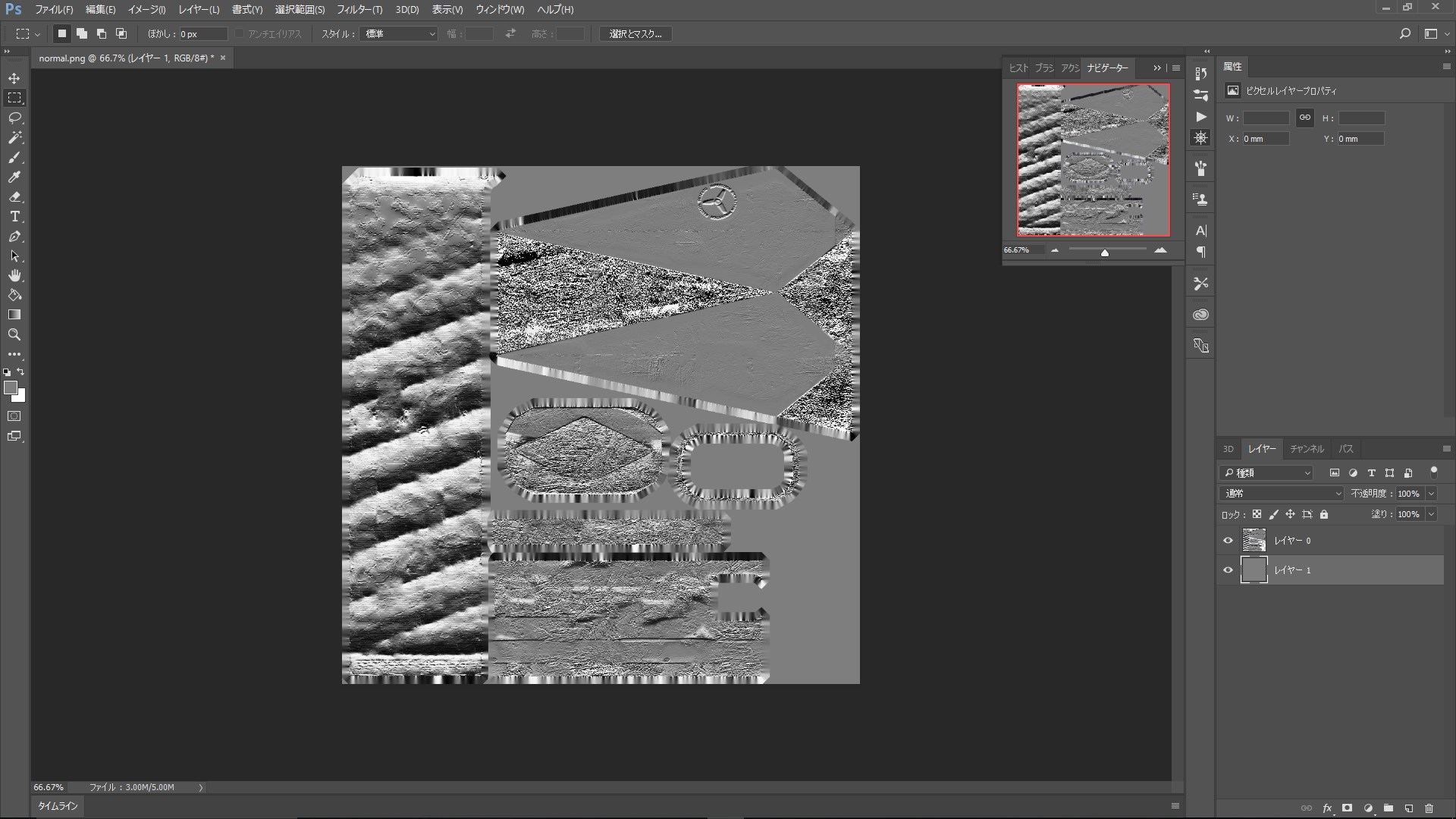
レイヤーを追加して50%グレーで塗りつぶし。
先と同じく比較用。色が馴染んでない時はどこかで失敗しています。
保存はdds(不可逆圧縮)でも良いですし、tga(可逆圧縮)でも読み込んでくれます。

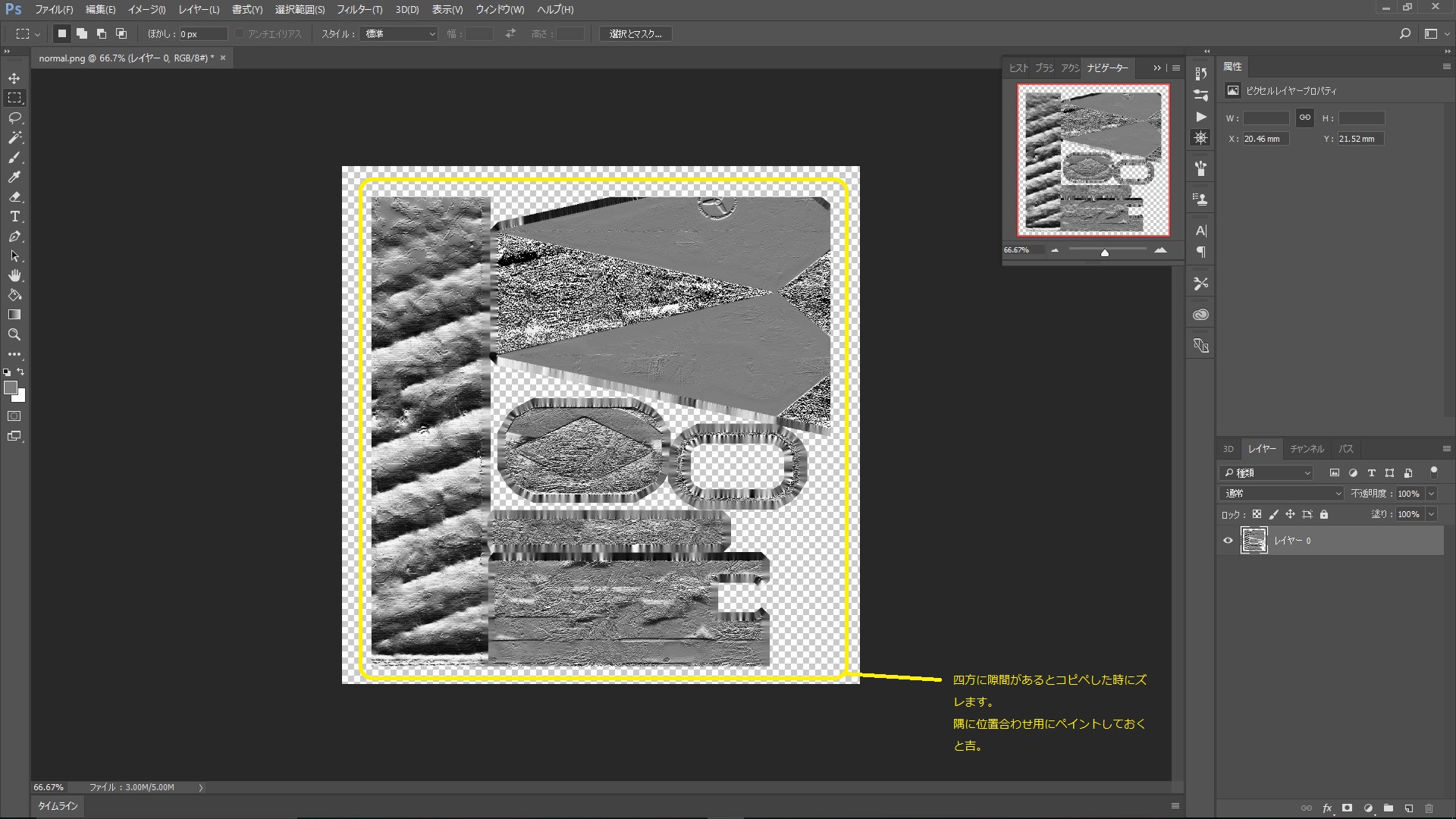
Photoshopの使用で気をつけたいのは全体コピペする時に四隅が何もないと貼り付けた時に位置がずれることです。そうならないように何もない時はなんでも良いので色を塗っておきます。

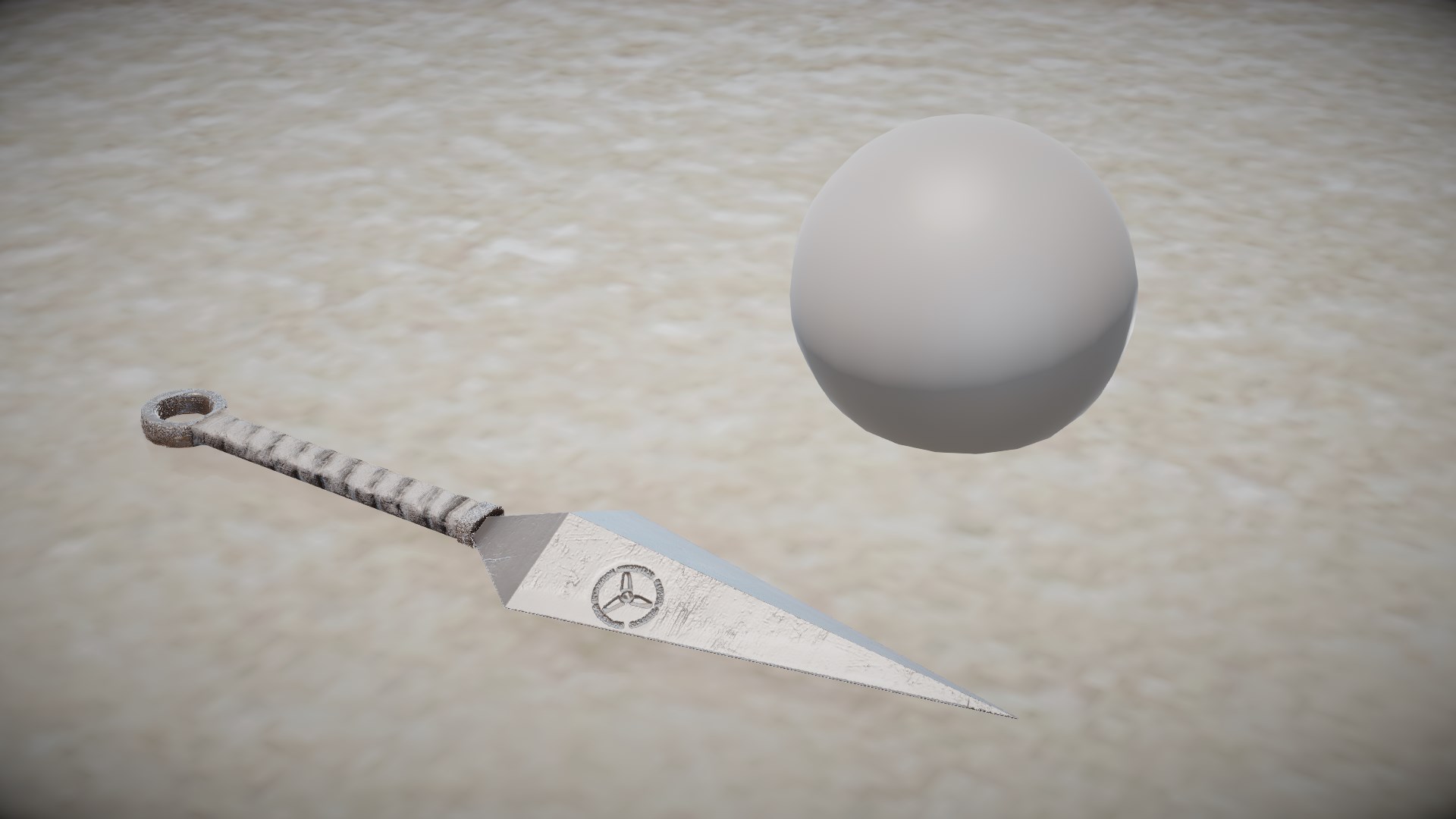
完成です!光の当たり方がおかしくないか比較用にスフィアを置きましたがうまくいったようです。

元の状態
長々と書きましたが慣れれば作業時間はそれほどかかりません。


コメント
「ノーマルマップは3次元的に作らないといけない」の部分、ノーマルマップの仕様を誤解なさっているようです。ノーマルマップの作成でメッシュの形状やUVの向きは関係ありません。正常に表示されないことがあって誤解なさったと思いますが、それはおそらく色空間の設定が誤っていて法線の一部が反転しているのが原因です。
詳しくはhttp://rara.jp/playclub/page12630を御覧ください。
ノーマルマップの仕様はレス92番
色空間についてはレス96番
すいません。
当時は確かに理解出来ていませんでした。
Blenderになれてきてからようやく理解しだしたのが最近です。
記事の訂正をすれば良いんですが、過去の自分と向き合うのが恥ずかしくてそのままでした。
ちょっとずつ訂正していこうと思います。
どうかお気軽に。
すみません、あともうひとつだけ。
Photoshopで「全体コピペする時」ですが、Ctrl+Shift+Vの特殊ペーストを使うと、四隅を塗らなくても同じ位置に貼り付けできます。
後でこれらのコメントは削除していただいても構いません。
え!?そんな機能があったんですか?
……ってよく見たら普通にありますね。
昔と同じ感覚で使ってると新しい機能見落としがち……
教えてくれてありがとうございます。